
Юзабилити (от англ. usability) или UX-аудит - удобство пользования сайтом. Юзабилити аудит определяет удобство, простоту и практичность, с которой человек получит то, что ему необходимо при посещении ресурса.
Удобство пользования напрямую влияют на конверсию, продолжительность сеанса, показатель отказов, поведение пользователя на сайте и косвенно на другие факторы ранжирования.
Содержание:
- Приведем сжатый чек-лист по проверке сайта на юзабилити
- Шапка сайта
- Юзабилити футера сайта
- Навигация по сайту
- Меню
- Кнопка “Возврат наверх”
- Слайдер
- Контакты
- Юзабилити контента
- Юзабилити карточки товар или услуги
- Итоговые данные по проведению юзабилити аудита
Приведем сжатый чек-лист по проверке сайта на юзабилити
Навигация
-
Наличие карты сайта;
-
Наличие хлебных крошек;
-
Доступ к каждой странице сайта в 3-4 клика;
-
При клике на логотип, на каждой странице кроме главной, переходим на главную страницу;
-
На очень больших сайтах, обязательно наличие строки поиска в шапке сайта;
-
Подсветка пунктов меню при наведении курсора на них.
-
ЧПУ в УРЛах;
-
На сайте оформлена страница 404. Подробнее смотрите здесь.
Качество и удобство структуры сайта и контента
-
Применяйте заголовки и подзаголовки, маркировку списков;
-
Размер шрифта - 12px;
-
Картинки с товарами с разных ракурсов;
-
Картинки с соблюдением пропорций и размером, желательно, до 100kB;
-
Видео продолжительностью от 3 до 5 минут. Главное - качество и самодостаточность, полноценный ответ на вопрос пользователя. Как пример, хочу показать Вам страницу с видео-инструкцией “Как подобрать и зарегистрировать домен?”;
-
Используйте анимацию на сайте.
Контактные данные
-
В шапке сайта указаны контактные данные, в частности кликабельные номера телефонов;
-
В футере размещайте иконки социальных сетей;
-
Физические адреса должны быть хорошо заметны и отмечены на интерактивной карте;
-
Необходим доступ к онлайн чату и техподдержке.
Карточка товара и корзина
-
На каждой странице размещайте не более 20 товаров или услуг;
-
Кнопка “купить”, “забронировать” и др. должны быть четко видны и менять цвет при активации;
-
Покупка должна занимать до 3-5 экранов;
-
Возможность изменить количество товаров не выходя из корзины;
-
Есть возможность дать оценку товару или услуге, а также оставить отзыв;
-
Товар качественно проиллюстрирован.
Далее рассмотрим то, что нужно проверить на юзабилити аудит более подробно.
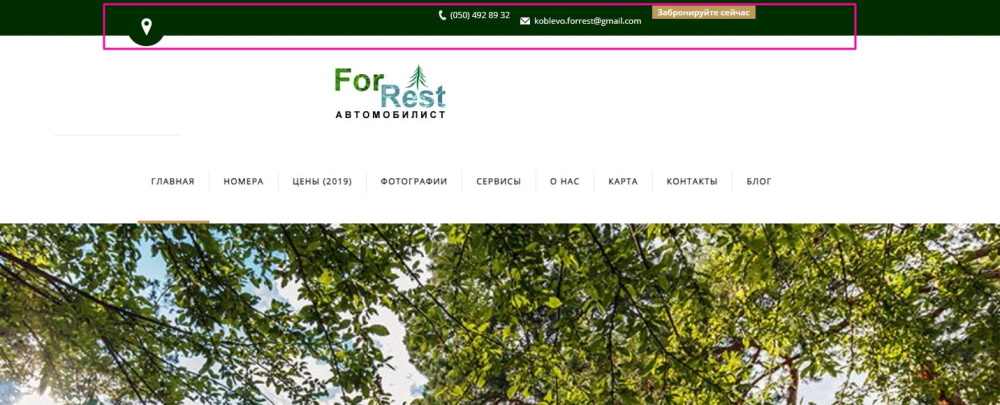
Шапка сайта
Помимо стандартных данных , которые должны находится в в шапке сайта:
-
Кнопка обратного звонка;
-
Контактные данные;
-
Корзина товаров;
-
Вход в личный кабинет.
Рекомендация:
Добавить кнопку заказ обратного звонка.

На данном примере кнопка “обратный звонок” отсутствует.
Динамичность высоты шапки
Рекомендую, чтобы при прокрутке сайта вниз высота шапки сайта уменьшалась, чтобы было больше места для ознакомления с контентом.

Высота шапки, когда пользователь находится вверху сайта.
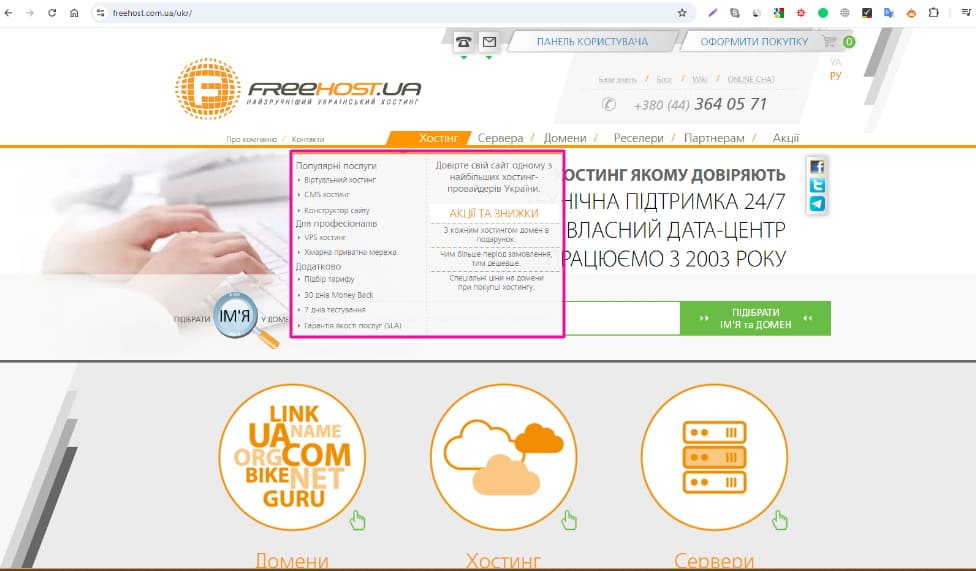
Ширина шапки сайта уменьшилась и стала компактной при прокрутке вниз.
Как пример - это шапка нашего сайта компании FREEhost.UA, пройдите на страницу “Виртуальный хостинг”
Логотип
-
Логотип должен быть узнаваемым, заметным на сайте;
-
Возле лого стоит добавить краткое описание компании либо ее слоган;
-
На главной странице лого должен быть некликабельным;
-
На остальных страницах - кликабельный с переадресацией на Главную страницу.
Юзабилити футера сайта
Футер - это подвал сайта, он расположен в самом низу страницы. Правильно оформление его структуры позволит не только удержать пользователя у Вас на ресурсе, но и превратить его в Вашего заказчика.
Приведу элементы, которые должны находится в подвале. Однако не следует слепо следовать им, всегда включайте свою голову.
-
Иконки социальных сетей.
-
Контактные данные.
Разместите номер телефонов с кликабельностью. Почта, Skype и др.
-
Ссылки на категории сайта, а также на целевые страницы.
Это повысит посещаемость и поможет зайти на необходимую страницу.
-
Логотип компании.
Навигация по сайту
Навигация должна содержать “хлебные крошки”, чтобы всегда можно было быстро перейти на предыдущий раздел, откуда он зашел.
Меню
Необходимо наличие фиксированного меню
Главное меню, если оно находится наверху. В той же шапке сайта должно быть зафиксированным и оставаться на месте при прокрутке страницы сайта вниз.
На данном примере наглядно показано, что при прокрутке контента меню остается на месте, что очень удобно.
В мобильной версии лучше всего использовать для меню формата «Гамбургер» ?.
В мобильной версии меню должно выглядеть так, как отмечено стрелкой.
Выпадающее меню с подкатегориями
Главные пункты меню следует сделать более крупным шрифтом, чем подкатегории.
При клике на пункты меню должны появляться ее подкатегории, если они там есть.

На данном примере наглядно показано, что выпадающий список меню с подкатегориями настроен.
Кнопка “Возврат наверх”
На сайте необходимо присутствие кнопки для быстрого возврата наверх.
Для этого необходимо загрузить специальный плагин для различных CMS либо обратиться к программисту.
Слайдер
На Главной странице рекомендуется добавлять слайдер, т.е. возможность прокрутки и клика на анонсы целевых страниц, специальных предложений. Как правило, слайдер содержит большое изображение несущее эмоциональную составляющую, что позволит Вам получить более высокие SEO показатели.
Контакты
Контактные данные (номера телефонов, почта и др.) должны быть “живыми” и кликабельными.
Например, зайдя с мобильного устройства пользователь может сразу позвонить к вам и сделать заказ.
Юзабилити контента
Контент всему голова в SEO. Рассмотрим каким должен быть текст, картинки, видео, чтобы создать максимальное удобство для пользователя и мотивировать его совершить конверсию.
Текст сайта должен отвечать следующим требованиям по юзабилити:
-
Оптимальные размер шрифта - 12 - 16 px. Также необходимо обеспечить качественную контрастность между шрифтом и фоном. Она должна быть такой, чтобы глаза не уставали. Например, для черного шрифта рекомендуется делать светло-серый фон;
-
При составлении оглавления статьи сделайте ее пункты в виде внутренних ссылок в переадресацией на соответствующий пункт;
-
Цифры лучше писать цифрами, а не словами. Также старайтесь, чтобы между тысячами, сотнями и долями или копейками расстояние было чуть больше, между обычными цифрами. Например цена на сайте должна выглядеть вот так - 10 000,50 грн;
-
Оформляйте страницы в едином стиле;
-
Соблюдайте иерархию заголовков-подзаголовков, текст разбивайте на смысловые части.
Рассмотрим рекомендации к картинкам:
-
Рекомендуем добавлять видео-инструкции, анимацию;
-
Для интернет-магазинов добавляйте фото товаров с разных ракурсов;
-
Для сферы услуг “фото до и фото после”;
-
Картинки сохраняйте в формате jepg;
-
Картинки на сайте должны быть с соблюдением пропорций как на домашнем компьютере, так и на мобильных устройствах;
-
Следите за тем, чтобы размер картинки не превышал 100 kB, иначе время их загрузки будет слишком долгим;
-
Продолжительность видео - до 5 минут.
Юзабилити карточки товар или услуги
Оформление заказа должно быть легким, прозрачным и четким.
Карточка товара или услуги при предпросмотре, должна содержать его изображение, информацию о самомом товаре или услуге и цены на них.
Итоговый расчет цены размещайте справа.
Рекомендуем добавить в карточку товара:
возможность выбирать и изменять количество товаров и услуг;
Кнопка оформления заказа должна быть яркой и заметной
Количество кликов для оформления заказа до 6 кликов-шагов.
Итоговые данные по проведению юзабилити аудита
-
Скорость загрузки сайта - до 3 с.;
-
Адаптивная верстка, корректное отображение всех элементов, в т.ч. видео и картинок;
-
Текст на сайте четкий и читабельный, размер 12 px, контрастность не должна резать глаза;
-
Каждая страница доступна в не больше чем в 3 - 5 клика;
-
Дизайн страниц сайта выполнен в едином стиле;
-
Не переборщите с дизайном. Сайт должен быть в первую очередь удобным для пользователя, а не красивым;
-
Правильно оформляйте шапку и футер сайта. Подробности смотрите выше.
Используйте этот чек-лист для оптимизации юзабилити сайта, имейте свою голову на плечах и Вы получите хорошие плоды в виде посещаемости и конверсии за свои труды.
|
Дата: 23.06.2020 Автор: Яременко Владислав под редакцией Евгения Шермана
|
|



Авторам статті важлива Ваша думка. Будемо раді його обговорити з Вами:
comments powered by Disqus