Стаття також доступна російською (перейти до перегляду).

Вступ
- Що таке Interaction to Next Paint (INP)?
- Які дані надає INP та для чого вони потрібні?
- Який показник замінить INP?
- Коли буде впроваджено INP?
- Як оптимізувати сторінки за новим показником INP?
- Виявлення проблем
- Аналіз повільних взаємодій
- Оптимізація взаємодій
- Зменшення затримки введення
- Оптимізація подій
- Мінімізація затримки представлення
- Замість висновків
З 2024 року до групи основних метрик якості сайту Core Web Vitals компанія Google додасть Interaction to Next Paint (INP) — новий показник, який допомагає вимірювати та оптимізувати інтерактивність вебсторінок. Що таке INP і чому так важливо оптимізувати сайт під нього? У цій статті ми проаналізуємо всю відому інформацію.
Що таке Interaction to Next Paint (INP)?
INP є показником, який оцінює загальну інтерактивність сторінок сайтів на основі часу реакції на взаємодію користувача. INP є результатом спостереження за всіма кваліфікованими взаємодіями, що відбуваються протягом візиту користувача на сторінку.
Метрика Interaction to Next Paint призначена для оцінки швидкості відгуку на дії користувача. Тож вона передбачає вимірювання затримки введення: від моменту взаємодії користувача зі сторінкою до появи візуальної відповіді. INP реєструє затримку під час взаємодії з вебсторінкою, навіть коли відбувається її перезавантаження. На думку розробників Google, швидкість відгуку має вирішальне значення, адже людина має бачити, що сайт реагує на взаємодію з нею.
Які дані надає INP та для чого вони потрібні?
Показник INP надає інформацію про загальний час реакції на взаємодію користувача на сторінці. Цей показник є важливим для оцінки якості сайту, оскільки швидкість реагування сторінки на взаємодію впливає на задоволення користувача. Вебсайти повинні прагнути досягти значення INP 200 мілісекунд або менше, щоб забезпечити хороший користувацький досвід. Завдяки INP веброзробники можуть виявляти повільні взаємодії, діагностувати їх та працювати над їх вдосконаленням для поліпшення загальної інтерактивності.
Який показник замінить INP?
Interaction to Next Paint замінює минулу Core Web Vital метрику для оцінки інтерактивності сторінок — First Input Delay (FID). Хоча FID був важливим кроком в аналізі, він мав свої обмеження. FID вимірює лише першу взаємодію користувача зі сторінкою, що знижує об’єктивність результатів. INP своєю чергою бере до уваги всі взаємодії протягом життєвого циклу сторінки, що робить його більш повноцінним показником інтерактивності.

Коли буде впроваджено INP?
Представники Google оголосили у травні 2023 року, що INP після періоду тестування вже є актуальною метрикою. Тож можна і треба оптимізувати сторінки під цей показник. Водночас вони розуміють, що потрібен час для адаптації екосистеми. Тому офіційно INP стане стабільною Core Web Vital метрикою з березня 2024 року. Це дає розробникам час підготуватись та встигнути покращити інтерактивності сторінок своїх веб-проєктів.
Core Web Vitals: що це таке і як працює — дізнайтесь, як індекс швидкості завантаження допомагає вдосконалити інтерактивність вебсторінок.
Як оптимізувати сторінки за новим показником INP?
Згідно з офіційними рекомендаціями Google, оптимізацію вебсторінок за показником INP можна виконати покроково, використовуючи наступні підходи.
Виявлення проблем
Перш за все треба збирати дані, щоб виявити, які взаємодії на сторінці мають недостатню інтерактивність. Це можна зробити за допомогою сервісів моніторингу реальних користувачів або спеціальних інструментів: наприклад, Chrome User Experience Report (CrUX) або PageSpeed Insights.
Аналіз повільних взаємодій
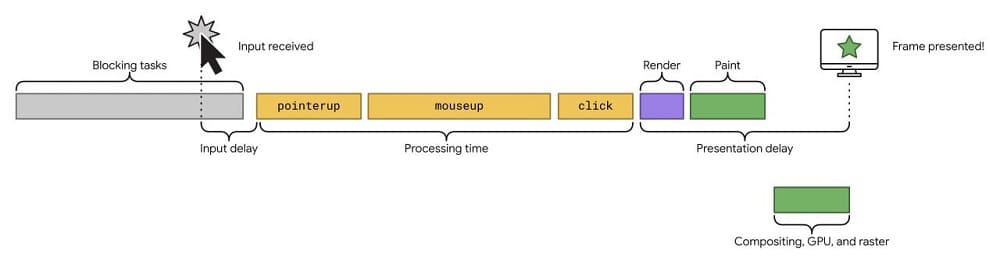
Коли проблемні моменти виявлені, розробники можуть перейти до їх аналізу. Мова йде про тестування взаємодій на сторінці, спостереження за часом від реакції користувача до моменту, коли браузер продемонструє наступний візуал, і виявлення етапів, де відбуваються затримки.
Оптимізація взаємодій
Після аналізу проблем розробники можуть розглянути кожну фазу взаємодії (затримку введення, час обробки та затримку представлення) й спробувати оптимізувати її.
Зменшення затримки введення
Можна уникнути зайвої затримки введення, розбивши завдання на окремі частини та використовуючи функції (наприклад, setTimeout). Це допоможе запобігти блокуванню основного потоку та забезпечити швидшу відповідь на взаємодію.
Оптимізація подій
Варто зробити події більш ефективними, обмежуючи виконання коду, необхідного для оновлення візуальної частини сторінки. Це можна зробити шляхом відкладення виконання функцій за допомогою setTimeout та використання CSS-властивостей (наприклад, content-visibility), для «лінивого» рендерингу елементів, що знаходяться поза видимістю.

Мінімізація затримки представлення
Можна зменшити затримку представлення, мінімізуючи розмір DOM та уникаючи складних рендерингових оновлень. Цього реально досягти шляхом оптимізації HTML-рендерингу через JavaScript, уникнення великих розмірів DOM та використання оптимізованих CSS-властивостей.
FREEhost.UA розуміє, що швидкість завантаження вебсторінок відіграє вирішальну роль у впровадженні показника INP та покращенні користувацького досвіду. Наша команда прагне забезпечити максимальну продуктивність та надійність сайтів на віртуальному хостингу. Це можливо завдяки сучасному серверному обладнанню та швидким SSD-дискам. Наші сервери не перевантажені, що дозволяє гарантувати високу швидкість завантаження сторінок навіть у пікових умовах. Додатково ми радимо розміщувати сайт у регіоні перебування найбільшої частини цільової аудиторії, оскільки це прискорює завантаження.
Замість висновків
З впровадженням Interaction to Next Paint (INP) розробники отримують більш точну метрику для вимірювання інтерактивності. INP замінює FID і забезпечує повнішу оцінку часу реагування сторінки на всі взаємодії. Для оптимізації сторінок за показником INP потрібно виявляти проблемні взаємодії, аналізувати їх і застосовувати підходи для зменшення затримок введення, оптимізації подій та мінімізації затримки представлення. Показник INP надає базу для створення вебсторінок, які покращують загальний користувацький досвід.
Підписуйтесь на наш телеграм-канал https://t.me/freehostua, щоб бути в курсі нових корисних матеріалів.
Дивіться наш канал Youtube на https://www.youtube.com/freehostua.
Ми у чомусь помилилися, чи щось пропустили?
Напишіть про це у коментарях, ми з задоволенням відповімо та обговорюємо Ваші зауваження та пропозиції.
|
Дата: 13.07.2023 Автор: Євген
|
|
Рекомендовані статті на тему:
- Оплата за звонок — будущее интернет-маркетинга
- Как провести технический SEO аудит сайта? Что нужно проверить по чек-листу
- Sitemap.xml - технічні трюки, що дають реальний результат
- Чи потрібен блог у 2025 році? Як використовувати його з іншими форматами контенту для SEO
- Лінкбілдинг 2025: Актуальні стратегії та ефективні методи



Авторам статті важлива Ваша думка. Будемо раді його обговорити з Вами:
comments powered by Disqus