Статья также доступна на украинском (перейти к просмотру).

Оглавление
- Что такое Interaction to Next Paint (INP)?
- Какие данные предоставляет INP и зачем они нужны?
- Какой показатель заменит INP?
- Когда будет внедрена INP?
- Как оптимизировать страницы по новому показателю INP?
- Выявление проблем
- Анализ медленных взаимодействий
- Оптимизация взаимодействий
- Уменьшение задержки ввода
- Оптимизация событий
- Минимизация задержки представления
- Вместо выводов
С 2024 года в группу основных метрик качества сайта Core Web Vitals компания Google добавит Interaction to Next Paint (INP) — новый показатель, помогающий измерять и оптимизировать интерактивность веб-страниц. Что такое INP и почему столь важно оптимизировать сайт под него? В этой статье мы проанализируем всю известную информацию.
Что такое Interaction to Next Paint (INP)?
INP является показателем, оценивающим общую интерактивность страниц сайтов на основе времени реакции на взаимодействие пользователя. INP является результатом наблюдения за всеми квалифицированными взаимодействиями, происходящими во время визита пользователя на страницу.
Метрика Interaction to Next Paint предназначена для оценки скорости отклика на действия пользователя. Она предполагает измерение задержки ввода: от момента взаимодействия пользователя со страницей до появления визуального ответа. INP регистрирует задержку при взаимодействии с веб-страницей, даже когда она перезагружается. По мнению разработчиков Google, скорость отклика имеет решающее значение, ведь человек должен видеть, что сайт реагирует на взаимодействие с ним.
Какие данные предоставляет INP и зачем они нужны?
Показатель INP предоставляет информацию об общем времени реакции взаимодействия пользователя на странице. Этот показатель важен для оценки качества сайта, поскольку скорость реагирования страницы на взаимодействие влияет на удовлетворение пользователя. Веб сайты должны стремиться достичь значения INP 200 миллисекунд или меньше, чтобы обеспечить хороший пользовательский опыт. Благодаря INP веб-разработчики могут проявлять медленные взаимодействия, диагностировать их и работать над их усовершенствованием для улучшения общей интерактивности.
Какой показатель заменит INP?
Interaction to Next Paint заменяет прошедшую Core Web Vital метрику для оценки интерактивности страниц – First Input Delay (FID). Хотя FID являлся важным шагом в анализе, он имел свои ограничения. FID измеряет только первое взаимодействие пользователя со страницей, что снижает объективность результатов. INP в свою очередь принимает во внимание все взаимодействия в течение жизненного цикла страницы, что делает его более полноценным показателем интерактивности.

Когда будет внедрена INP?
Представители Google объявили в мае 2023 года, что INP после периода тестирования уже является актуальной метрикой. Так что можно и нужно оптимизировать страницы под этот показатель. В то же время они понимают, что нужно время для адаптации экосистемы. Поэтому официально INP станет стабильной Core Web Vital метрикой с марта 2024 года. Это дает разработчикам время подготовиться и успеть улучшить интерактивность страниц своих веб-проектов.
Core Web Vitals: что это такое и как работает – узнайте, как индекс скорости загрузки помогает усовершенствовать интерактивность веб-страниц.
Как оптимизировать страницы по новому показателю INP?
Согласно официальным рекомендациям Google, оптимизацию веб-страниц по показателю INP можно выполнить пошагово, используя следующие подходы.
Выявление проблем
Прежде всего, нужно собирать данные, чтобы выявить, какие взаимодействия на странице имеют недостаточную интерактивность. Это можно сделать с помощью сервисов мониторинга реальных пользователей или специальных инструментов: например, Chrome User Experience Report (CrUX) или PageSpeed ??Insights.
Анализ медленных взаимодействий
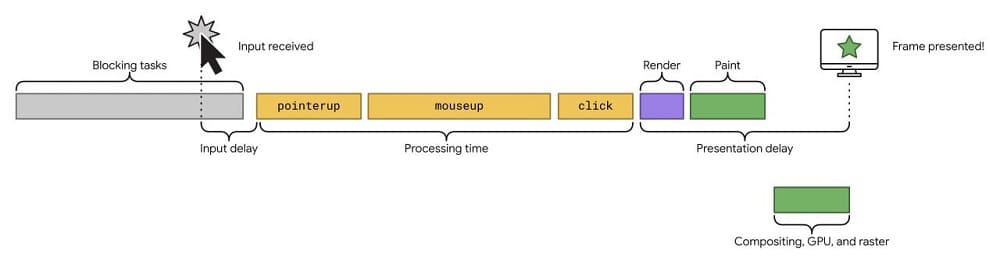
Когда проблемные моменты обнаружены, разработчики могут перейти к их анализу. Речь идет о тестировании взаимодействий на странице, наблюдении по времени от реакции пользователя до момента, когда браузер продемонстрирует следующий визуал, и выявление этапов, где происходят задержки.
Оптимизация взаимодействий
После анализа проблем разработчики могут рассмотреть каждую фазу взаимодействия (задержку ввода, время обработки и задержку представления) и попытаться ее оптимизировать.
Уменьшение задержки ввода
Можно избежать излишней задержки ввода, разбив задачи на отдельные части и используя функции (например, setTimeout). Это поможет предотвратить блокировку основного потока и обеспечить быстрый ответ на взаимодействие.
Оптимизация событий
Следует сделать события более эффективными, ограничивая выполнение кода, необходимого для обновления визуальной части страницы. Это можно сделать путем отложения выполнения функций с помощью setTimeout и использования CSS-свойств (например, content-visibility), для «ленивого» рендеринга находящихся вне видимости элементов.

Минимизация задержки представления
Можно уменьшить задержку представления, минимизируя размер DOM и избегая сложных обновлений рендеринга. Это можно достичь путем оптимизации HTML-рендеринга через JavaScript, избегания больших размеров DOM и использования оптимизированных CSS-свойств.
FREEhost.UA понимает, что скорость загрузки веб-страниц играет решающую роль во внедрении показателя INP и улучшении пользовательского опыта. Наша команда стремится обеспечить максимальную производительность и надежность сайтов на виртуальном хостинге. Это возможно благодаря современному серверному оборудованию и быстрым SSD-дискам. Наши серверы не перегружены, что позволяет гарантировать высокую скорость загрузки страниц даже в пиковых условиях. Дополнительно мы рекомендуем размещать сайт в регионе нахождения наибольшей части целевой аудитории, поскольку это ускоряет загрузку.
Вместо выводов
С использованием Interaction to Next Paint (INP) разработчики получают более точную метрику для измерения интерактивности. INP заменяет FID и обеспечивает более полную оценку времени реагирования страницы на все взаимодействия. Для оптимизации страниц по показателю INP необходимо выявлять проблемные взаимодействия, анализировать их и применять подходы для уменьшения задержек ввода, оптимизации событий и минимизации задержки представления. Показатель INP предоставляет базу для создания веб-страниц, улучшающих общий пользовательский опыт.
Подписывайтесь на наш телеграм-канал https://t.me/freehostua, чтобы быть в курсе новых полезных материалов.
Смотрите наш канал Youtube на https://www.youtube.com/freehostua.
Мы в чем-то ошиблись, или что-то пропустили?
Напишите об этом в комментариях на сайте и в телеграм-канале. Мы с удовольствием ответим и обсудим Ваши замечания и предложения.
|
Дата: 13.07.2023 Автор: Евгений
|
|



Авторам статьи важно Ваше мнение. Будем рады его обсудить с Вами:
comments powered by Disqus