
Google Chrome - самый популярный и современный браузер, который используют пользователи и разработчики. Google Chrome предоставляет инструменты, значительно облегчающие жизнь разработчикам сайтов и тестировщикам. Google Chrome DevTools дает возможность прямо в браузере отладить работу веб сайта или приложения.
Google Chrome DevTools – как это работает и кому это необходимо?
Мы знаем их, как инструменты для разработчиков сайтов.
- Предназначены для отладки и разработки и веб инструментами, встроенными в браузер.
- Дают доступ к структуре сайта и браузеру для его тестирования.
- Их функционал начинается от эмуляции просмотра на различных устройствах до редактирования сайта.
- Дает возможность проверять производительность сайта в целом, и отдельных частей.
Так же есть экспериментальная версия браузера Chrome Canary которая обновляется ежедневно.
https://www.google.com/intl/ru/chrome/canary/

Пользовательская версия браузера и Canary могут работать вместе, так как Canary не всегда стабилен.
В данной статье мы приведем некоторые сочетания клавиш, а с полным их списком вы можете ознакомиться на веб-сайте Google Developer перейдя по ссылке:
https://developers.google.com/web/tools/chrome-devtools/shortcuts
Chrome DevTools - как открыть?
Есть три основных способа открыть DevTools в браузере. Используйте тот метод, который вам нравится, ниже подробнее о них:
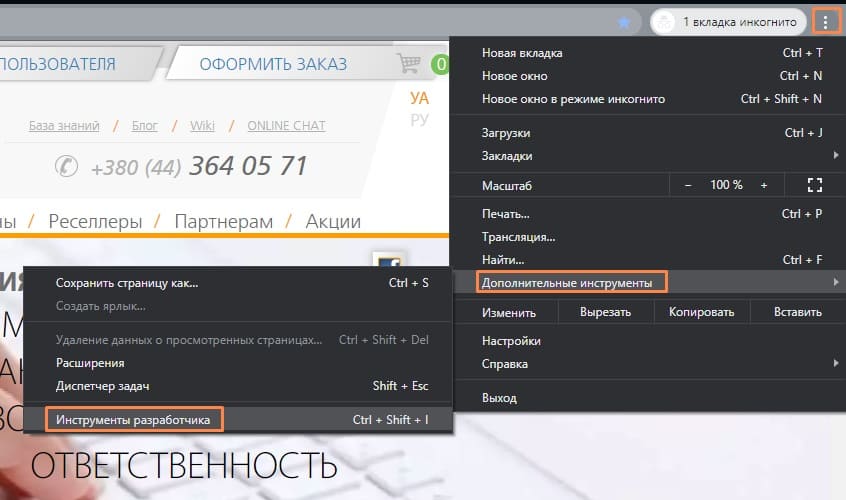
1. Из меню браузера.

Нажать на кнопку с тремя точками, перейти в Дополнительные инструменты -> Инструменты разработчика
2. Открыть с помощью мышки

Быстрый и простой способ перейти в DevTools вызвав контекстное меню в браузере.
Правой кнопкой мыши щёлкните на элементе сайта и затем выберете «Просмотреть код».
3. Открыть сочетанием клавиш
Вы можете открыть консоль разработчика следующими сочетаниями:
- Mac: Cmd + Opt + I
- Windows: F12 или Ctrl + Shift + I
Рассмотрим 9 основных вкладок в консоли разработчика
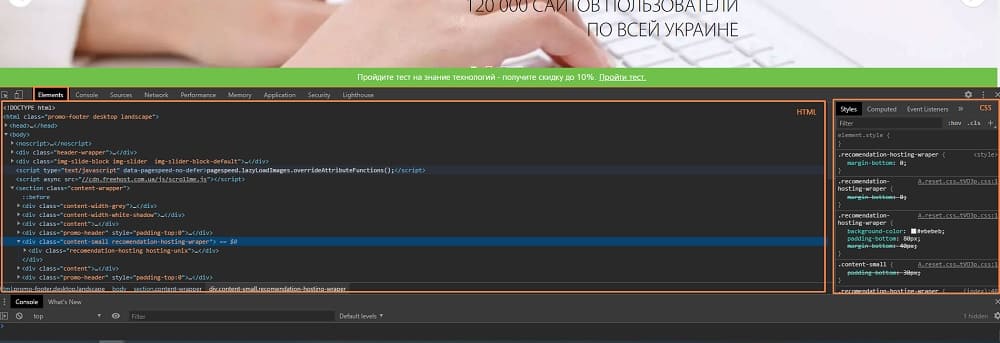
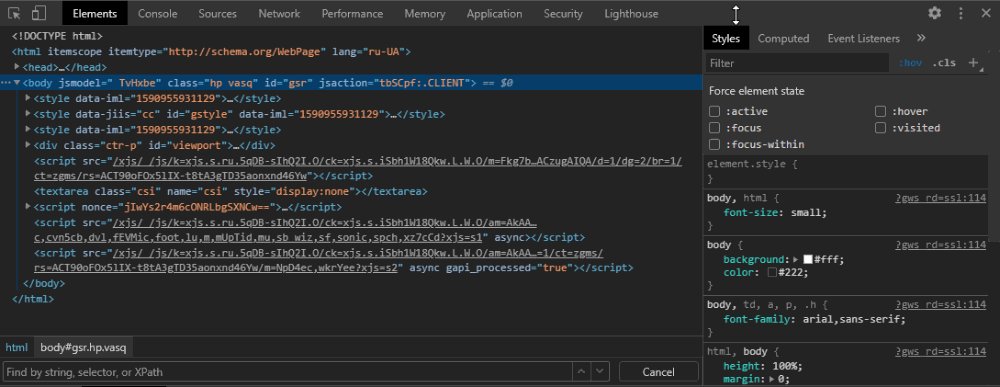
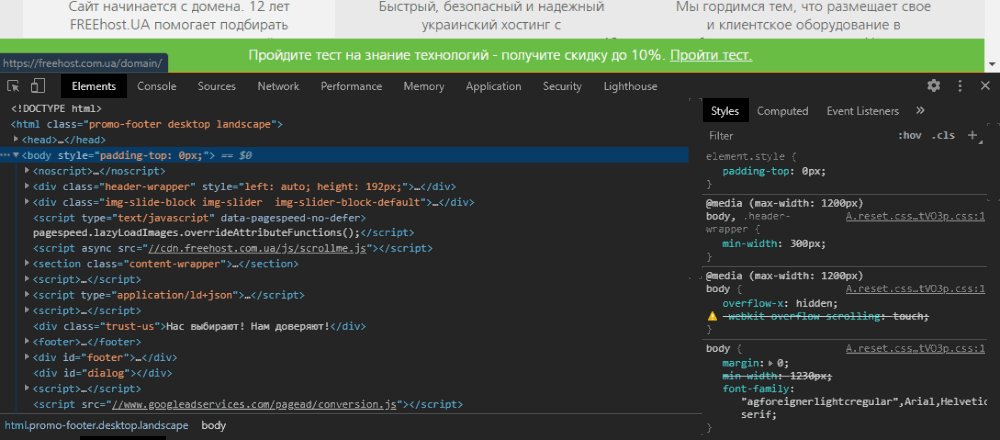
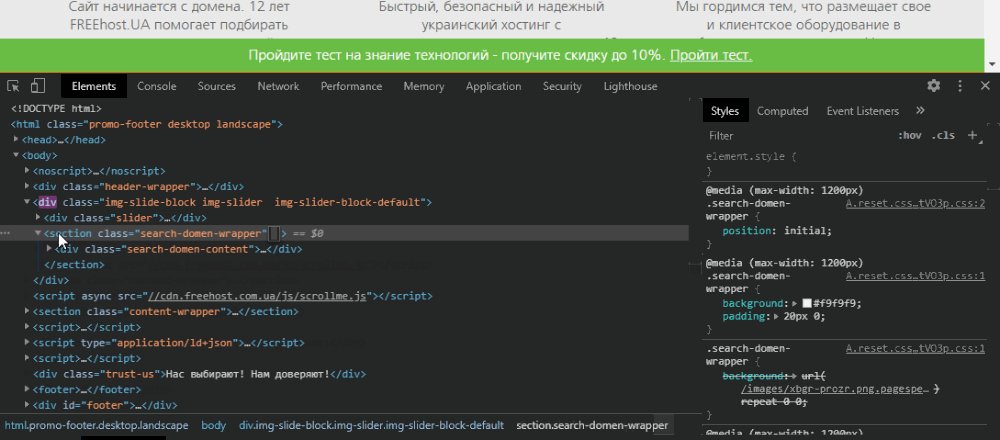
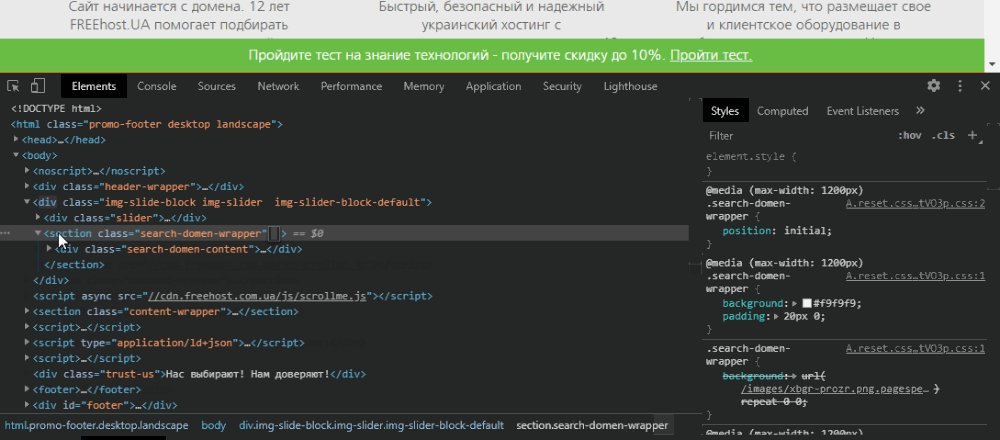
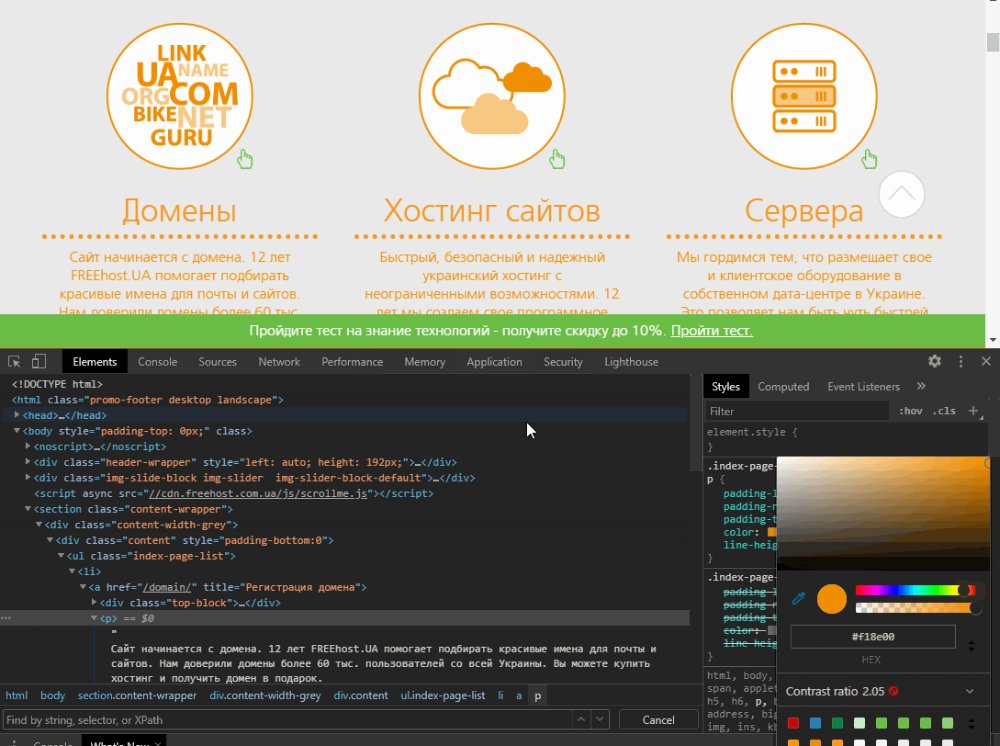
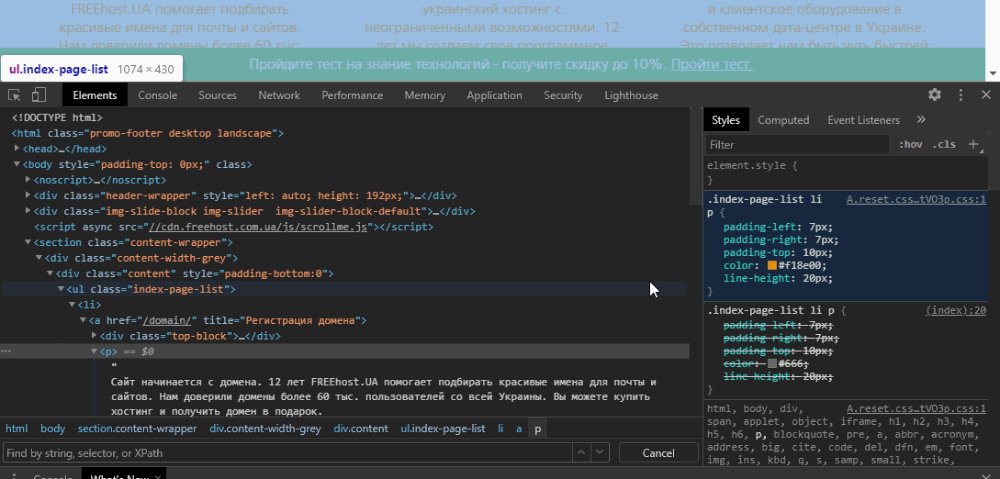
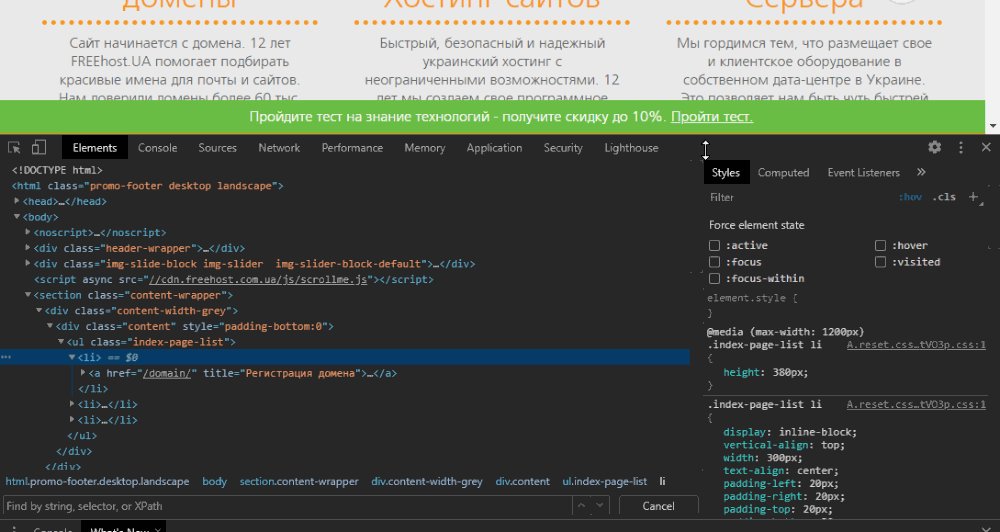
Elements - элементы страницы

В данной вкладке вы можете увидеть структуру страницы, на которой вы находитесь в данный момент (справа).
- При нажатии на элемент, в нижней части можно увидеть полный путь к нему.
- С правой стороны панель стилей. В ней можно редактировать активный стиль элемента, из правой части.
- В данной вкладке можно редактировать содержимое страницы, перемещать HTML блоки, создавать новые элементы. Используется для отладки и редактирования страницы непосредственно в браузере.
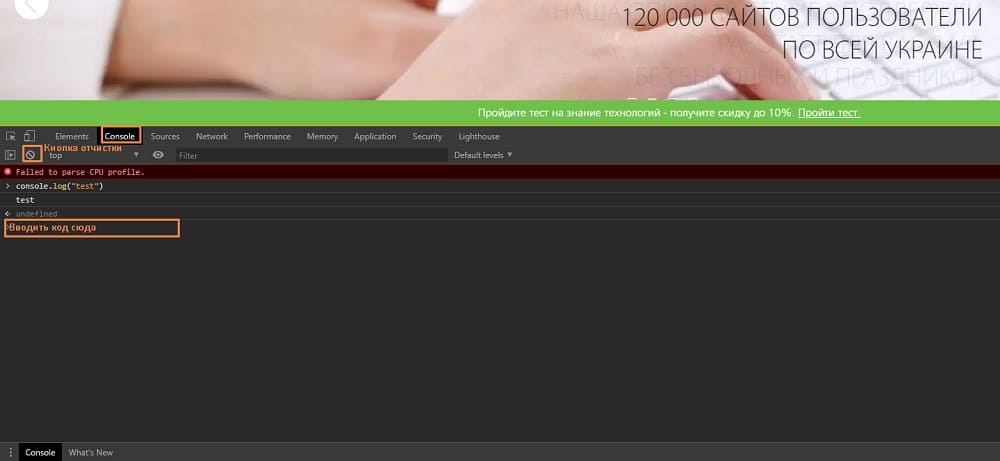
Console - консоль

- Данный инструмент используется для отладки кода Javascript, проверки скриптов, просмотр логов, которые можно выводить с помощью команды console.log, а также вывод различных ошибок кода и загрузки элементов.
- Некоторые расширения браузера Chrome также могут выводить некоторую информацию и ошибки, например посмотреть как Adblock блокирует рекламу на странице.
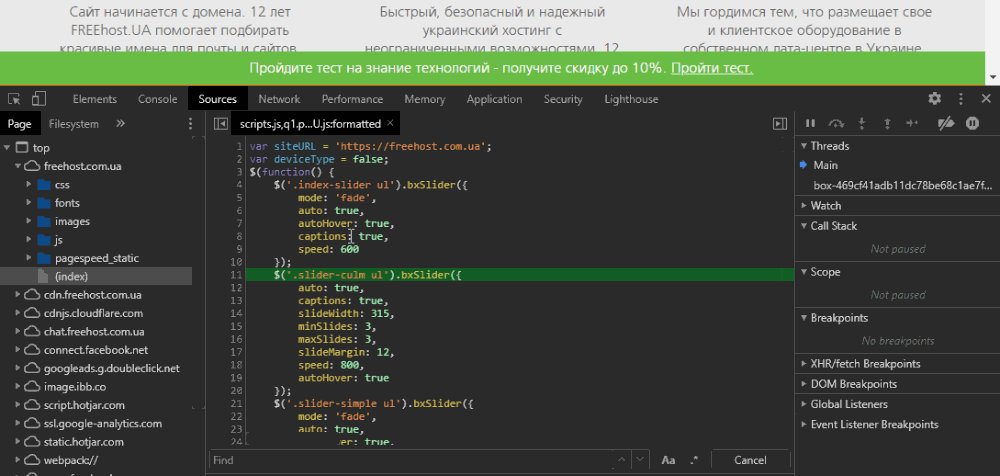
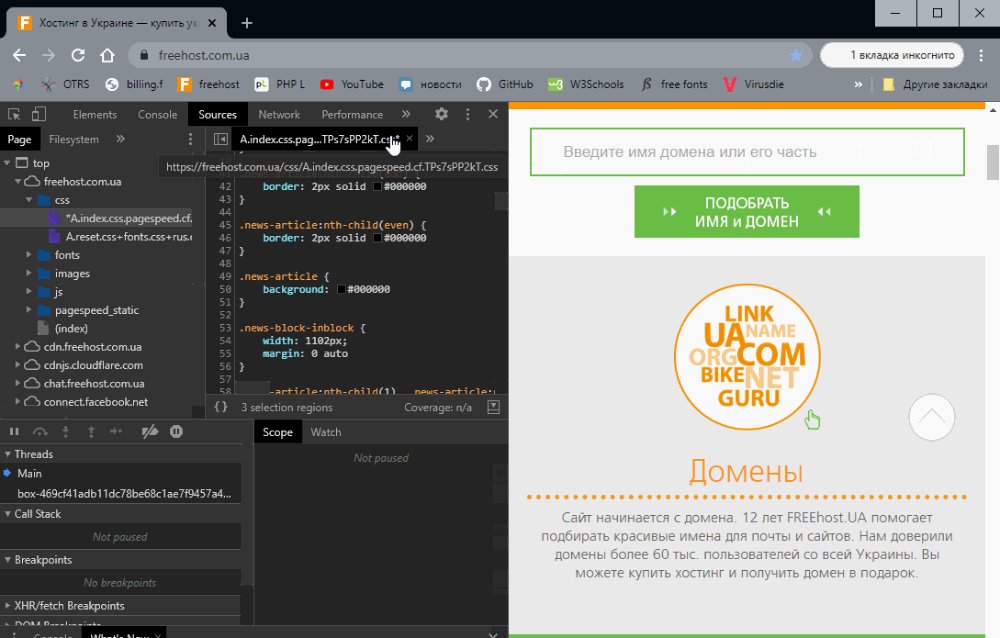
Sources - ресурсы, файлы

- В данной вкладке можно просматривать и редактировать, загруженные браузером файлы, при переходе на страницу.
- Вы можете сделать поиск в определенном скрипте, посмотреть какие файлы загружаются при их вызове, а также с помощью правой панели можно останавливать и запускать пошагово работу функций на сайте для отладки.
- Так же добавлять специальные брейкпоинты, где скрипт будет останавливаться, и ожидать запуска вами вручную.
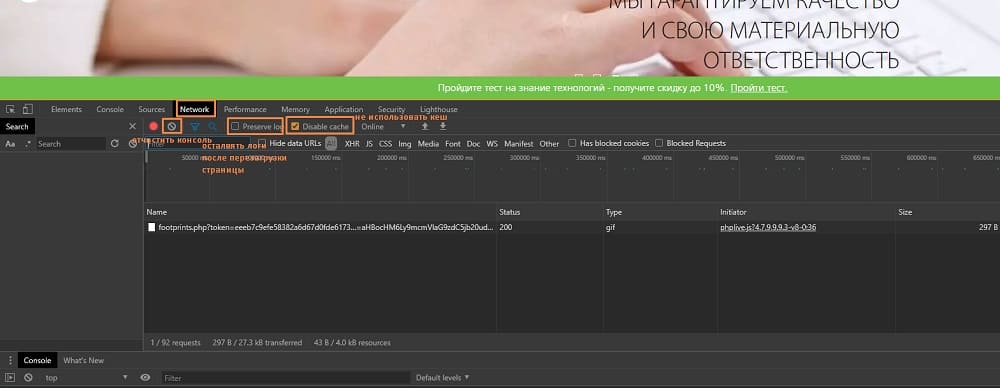
Network - сеть

В данном инструменте можно посмотреть, как загружаются файлы браузером, статус загрузки файлов, тип, размер, время загрузки и время выполнения страницы.
При использовании данной страницы по умолчанию выключается кеширование браузером.
Perfomance - скорость работы

- Используется для оценки нагрузки и скорости загрузки по каждому элементу.
- Демонстрирует, как они в целом влияют на скорость работы сайта.
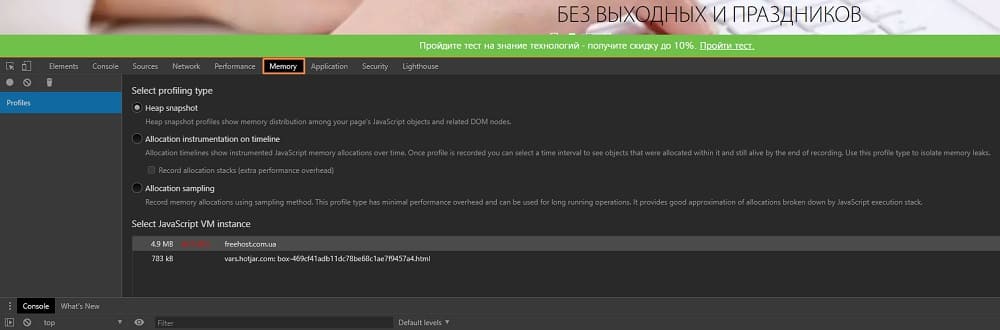
Memory - количество используемой памяти

Покажет сколько сайт, на текущий момент, потребляет оперативной памяти, не учитывая потребление самой вкладкой браузера.
Application - приложение
Используется для просмотра и отладки веб приложений.
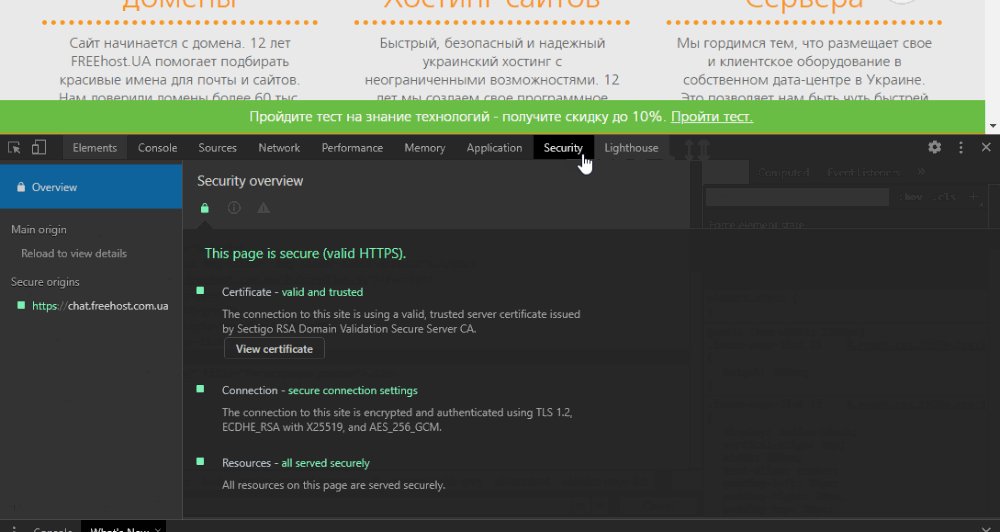
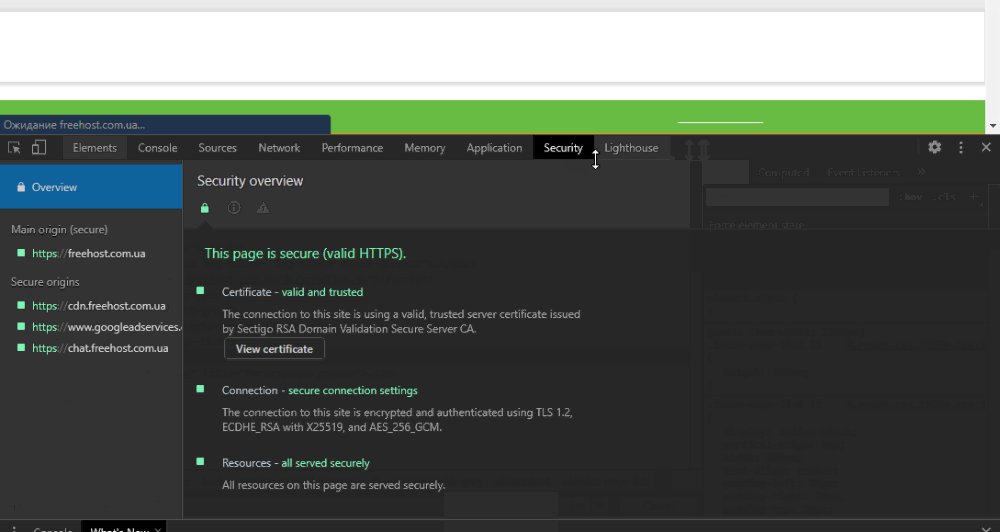
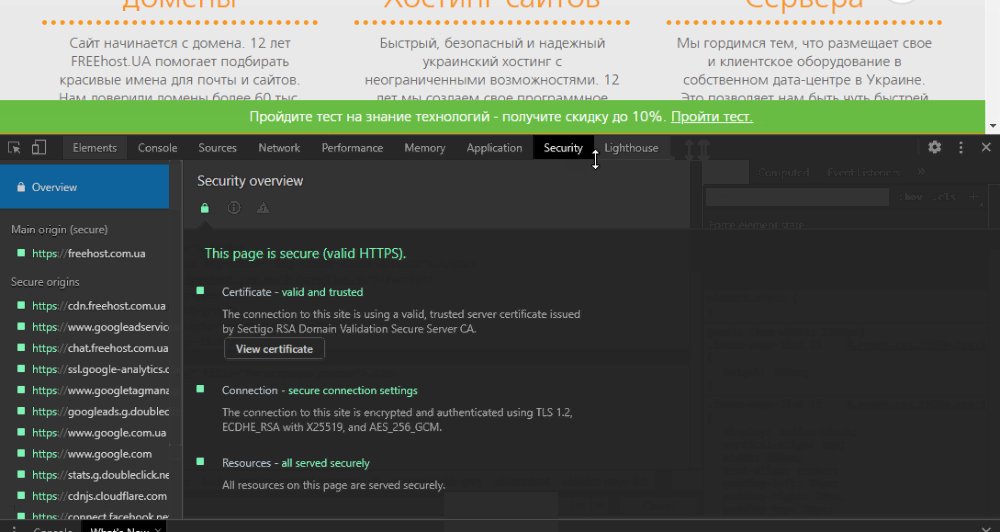
Security - безопасность

Просмотр насколько безопасен ваш сайт, в основном используется для отладки HTTPS на сайте.
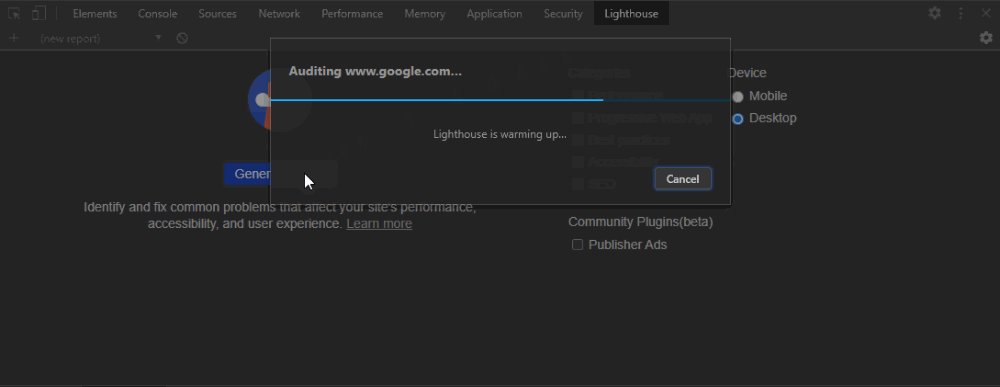
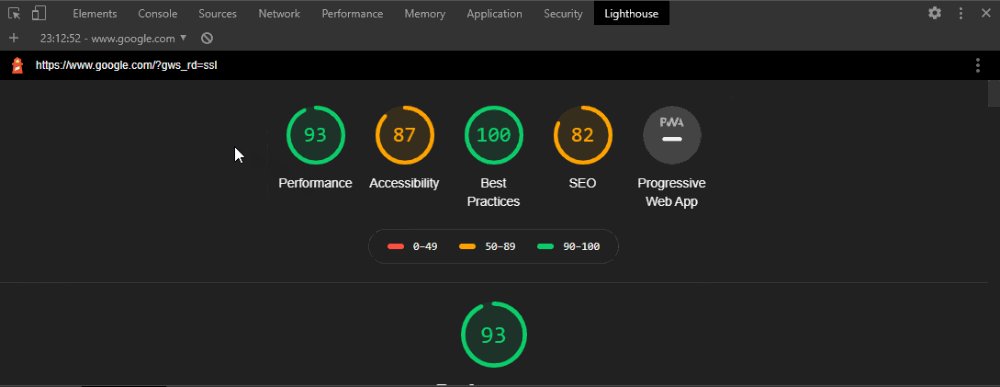
Lighthouse - оценка скорости работы сайта

Это по сути «Google Page Speed» внутри браузера, избавляет вас от перехода на страницу данного инструмента для теста там.
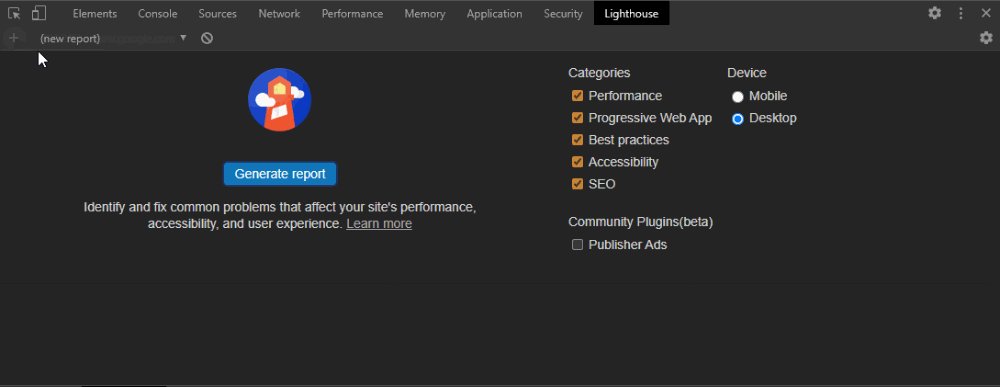
- С правой стороны есть настройки, что именно вам хочется проверить, а так же на каком типе устройства требуется сделать проверку.
- Результат можно будет сгенерировать кнопкой «Generate report» и через некоторое время будет результат.
- Для того чтобы очистить и проверить снова - есть кнопка новой проверки.
Советы и приемы
В данной статье мы рассмотрим лишь некоторые из десятка возможностей которые вы можете использовать в консоли разработчика.
Если вы не использовали их раньше, то это отличная возможность пройти быстрый курс по инструментам.
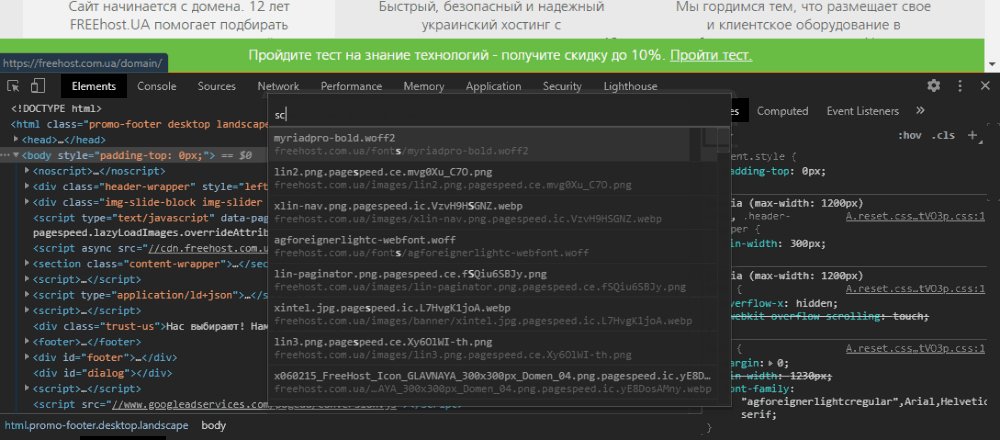
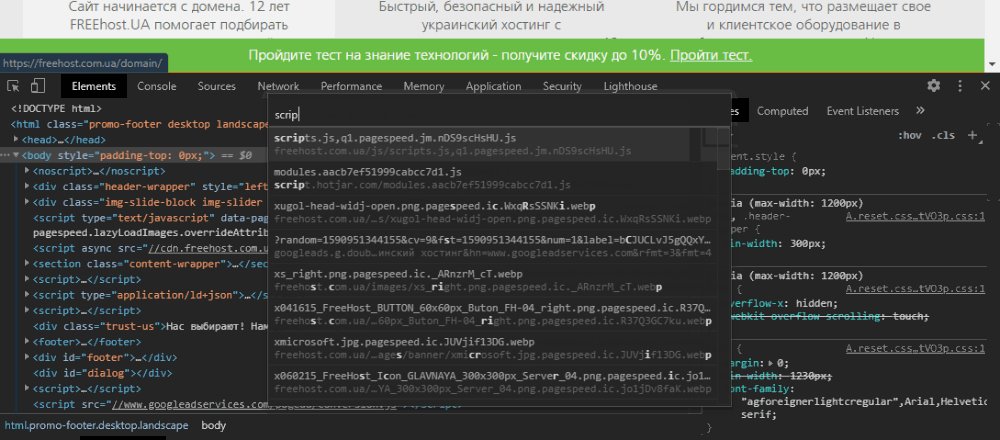
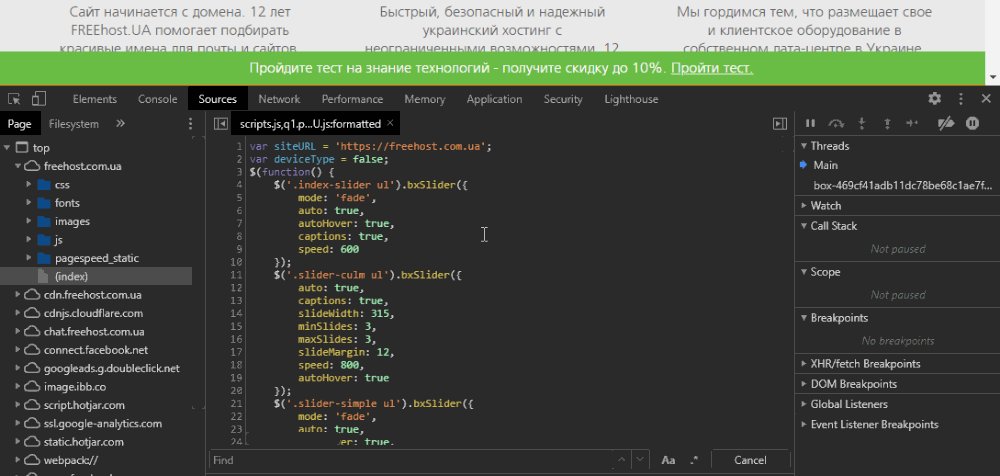
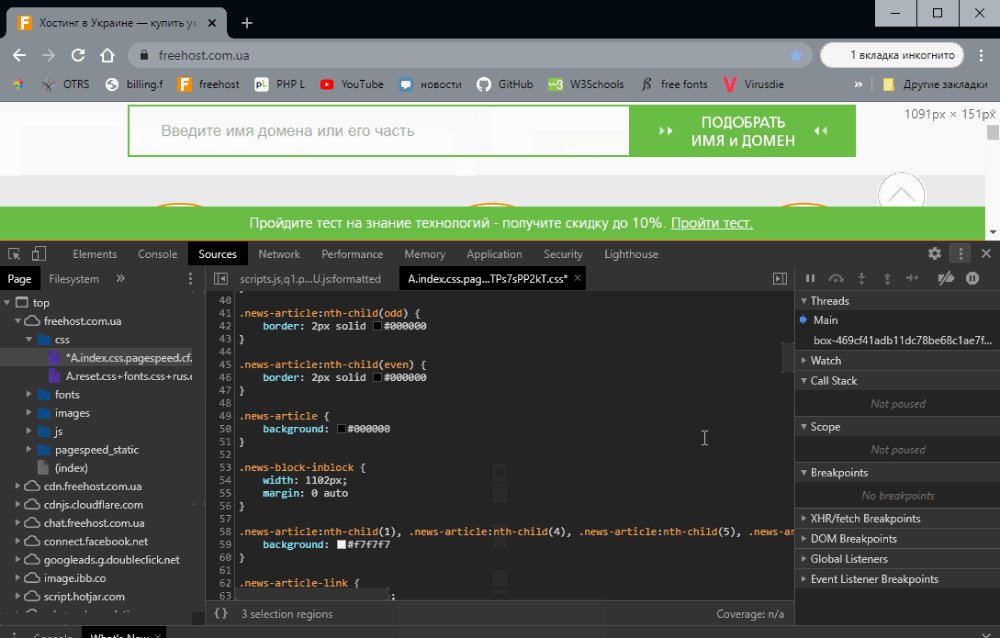
Быстрое переключение файлов
Быстро получить доступ к файлам сайта - можно используя комбинацию Ctrl + P (Mac: Cmd + P), и выполнить поиск по названию.

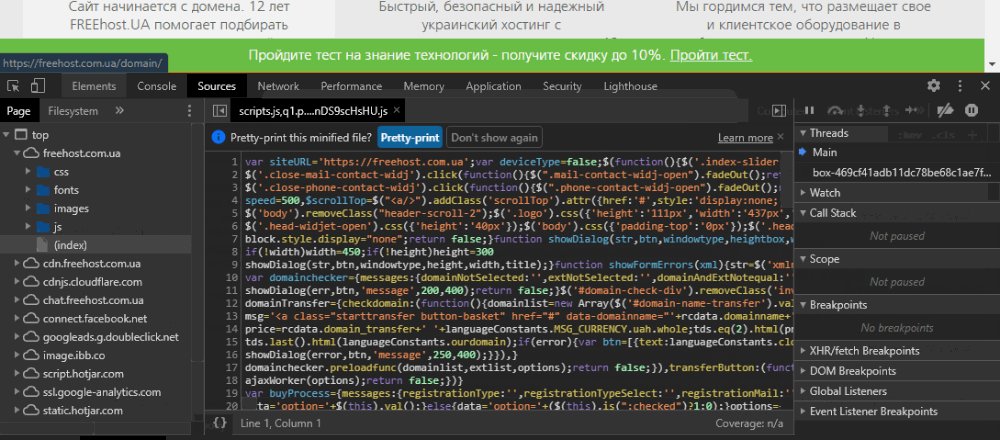
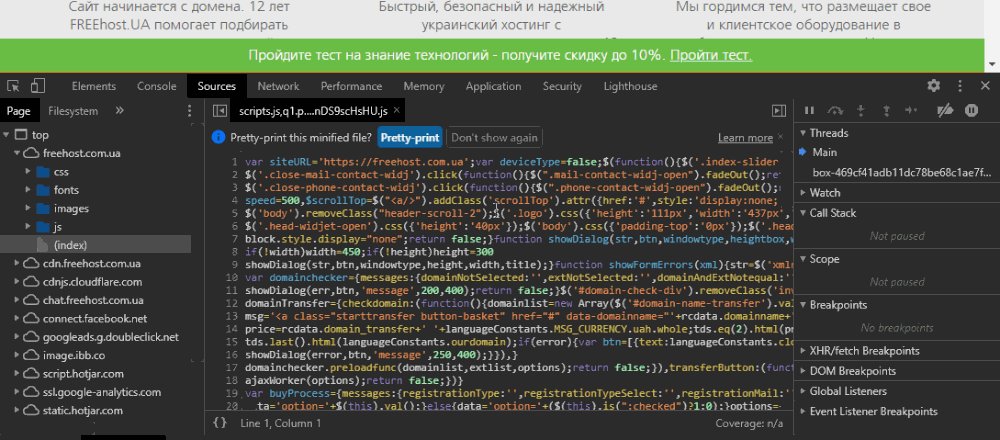
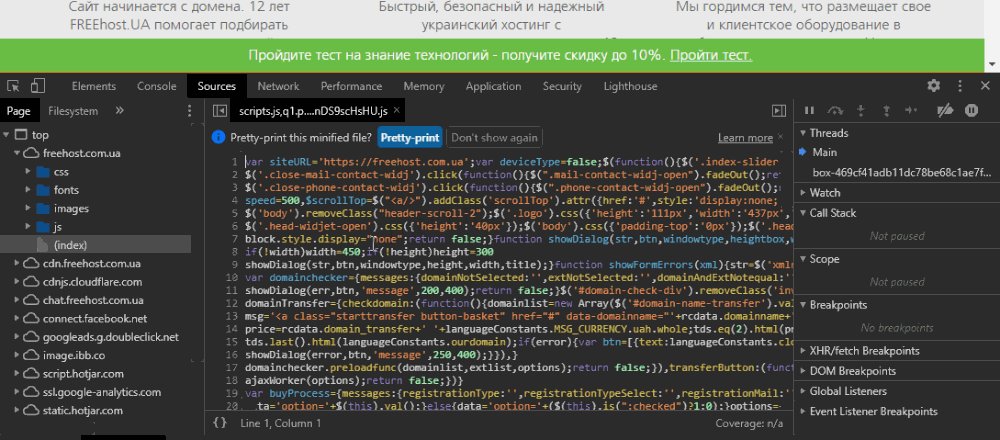
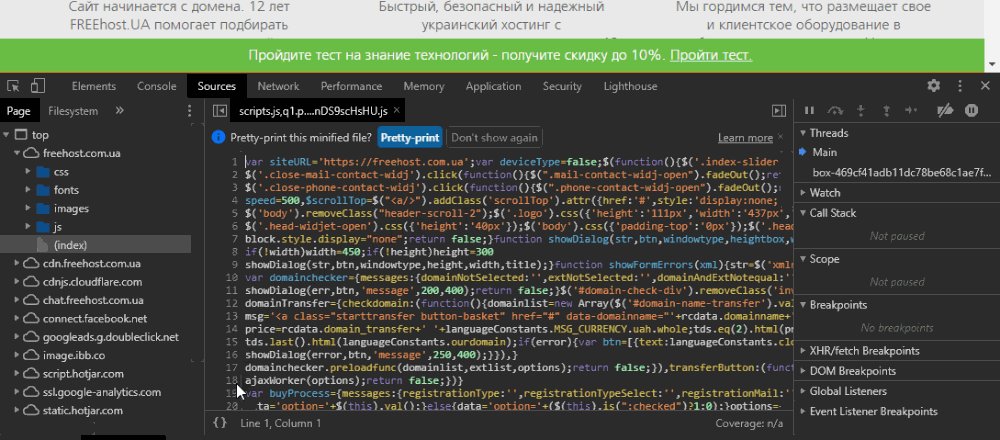
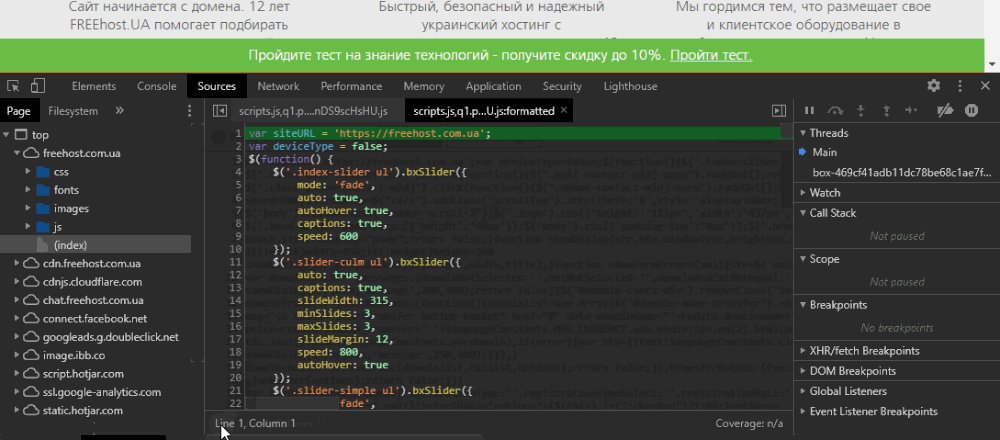
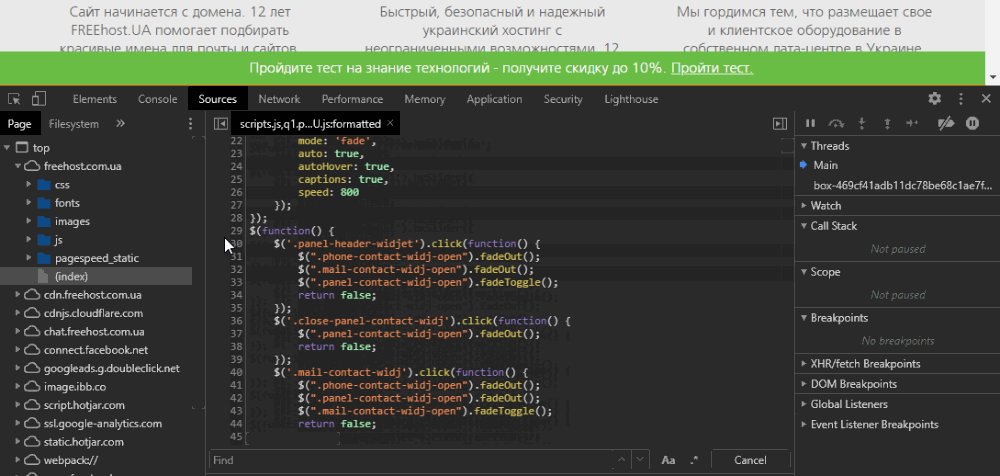
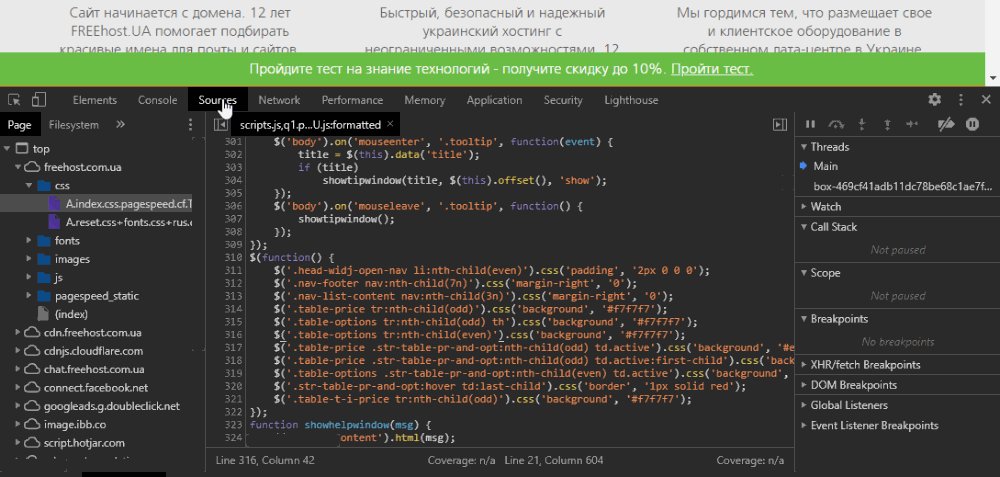
Улучшение читаемости кода
Немногие знают, что в DevTools есть возможность автоматически разворачивать код, так он проще читается.
- Проверить данный функционал можно, нажав на {} во вкладке Sources.
- Очень полезная функция, когда код минифинцирован.

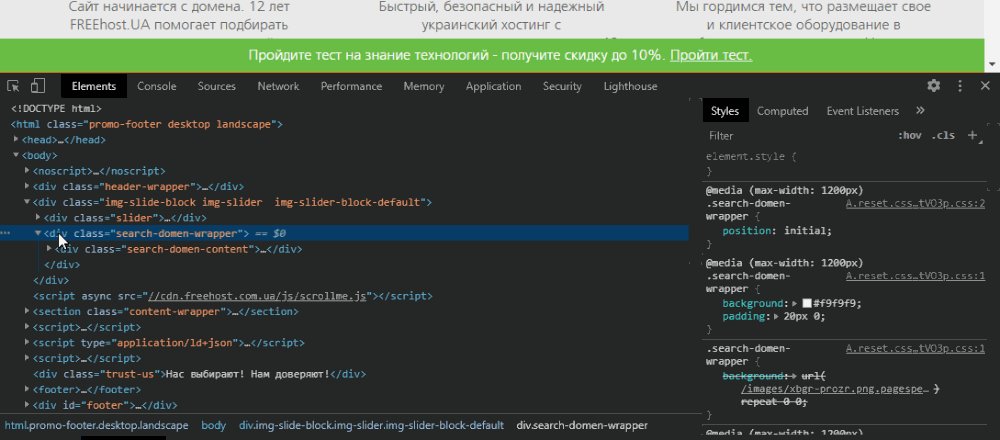
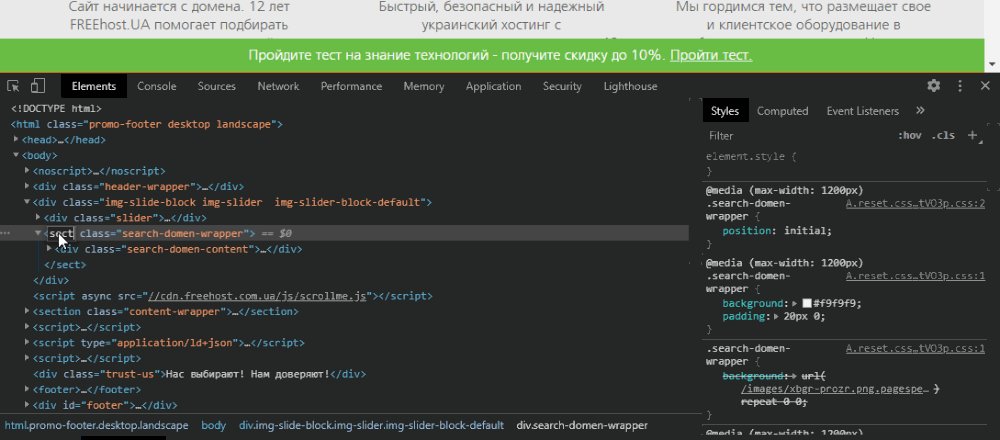
Изменение HTML элементов
Во вкладке «Elements» удобно редактировать элементы в браузере, сразу видны изменения на сайте.
- Выбрав любой элемент в панели, щёлкните по тегу дважды, он перейдет в режим редактирования. Так можно изменить класс, тег, добавить свойства.
- При этом автоматически обновятся закрывающиеся теги. Изменения в браузере будут видны, будто вы действительно внесли правки в код.

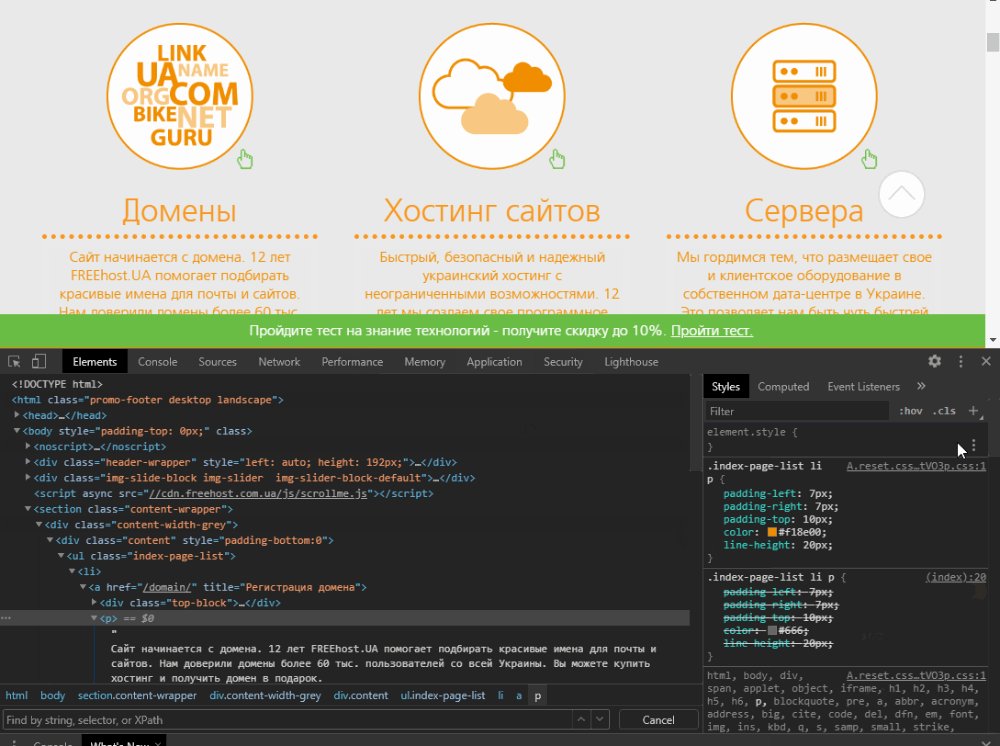
Изменение свойств CSS
Свойства стилей можно изменять в той же вкладке. Удобный и легкий способ изменения внешнего вида сайта мгновенно.
- Выберите HTML элемент, стиль которого вам нужно поправить, а слева, в панели стилей, изменяйте или добавляйте любое свойство CSS.
- Можно так же изменить внешность только одного элемента, и можно добавить дополнительный класс.

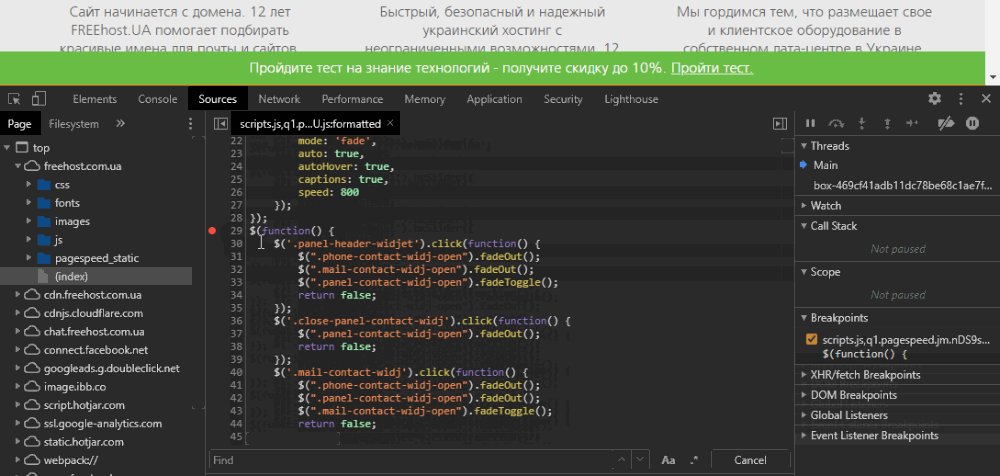
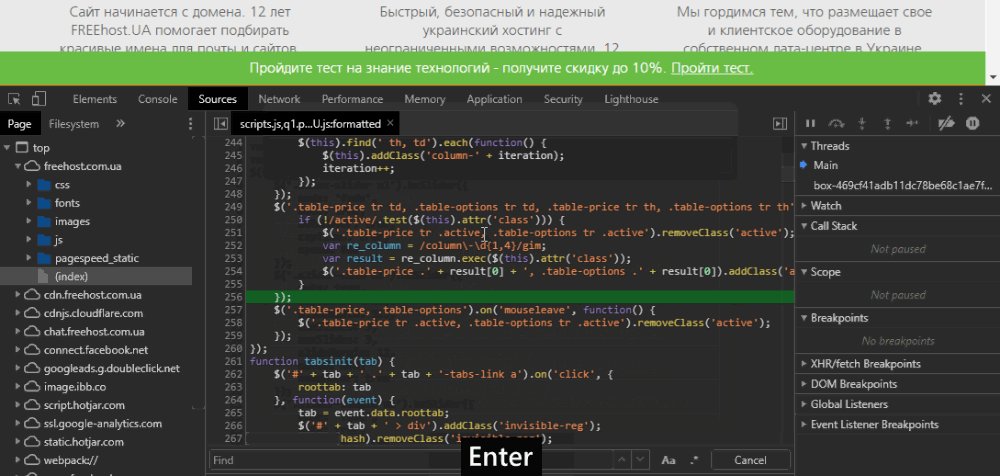
Поиск кода
Быстро найти код поможет команда Ctrl + Shift + F (Mac: Cmd + Opt + F).

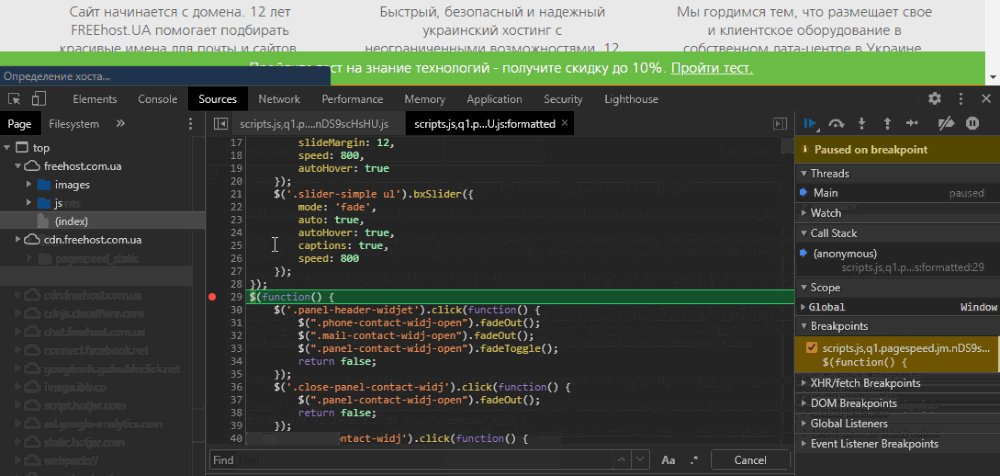
Точки остановки работы кода Javascript (брейкпоинты)
При отладке кода Javascript полезно указывать брейкпоинты.
- Во вкладке Sources нажмите на строчку кода, где нужна остановка скрипта, и выполните комбинацию Ctrl + R (Mac: Cmd + R) для перезагрузки страницы.
- Работа скрипов сайта остановится на выбранном вам месте. Кнопка F8 отвечает за паузу и продолжение выполнения скриптов.

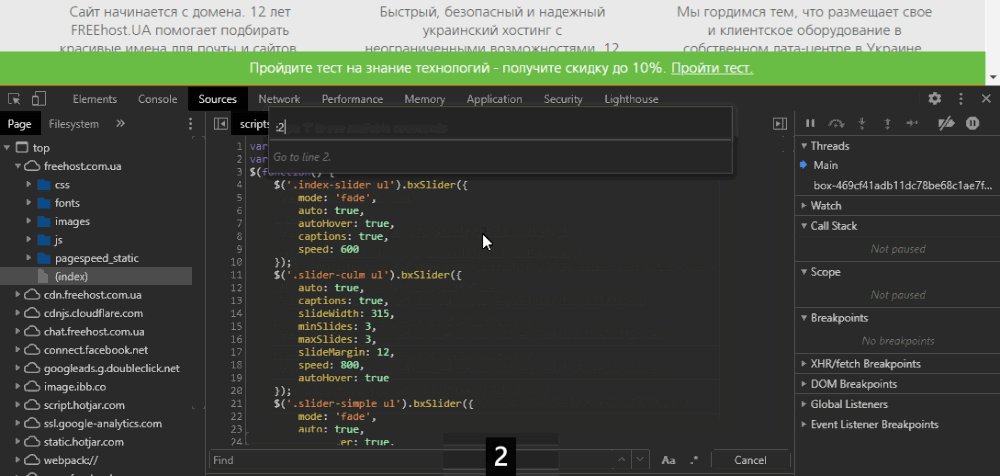
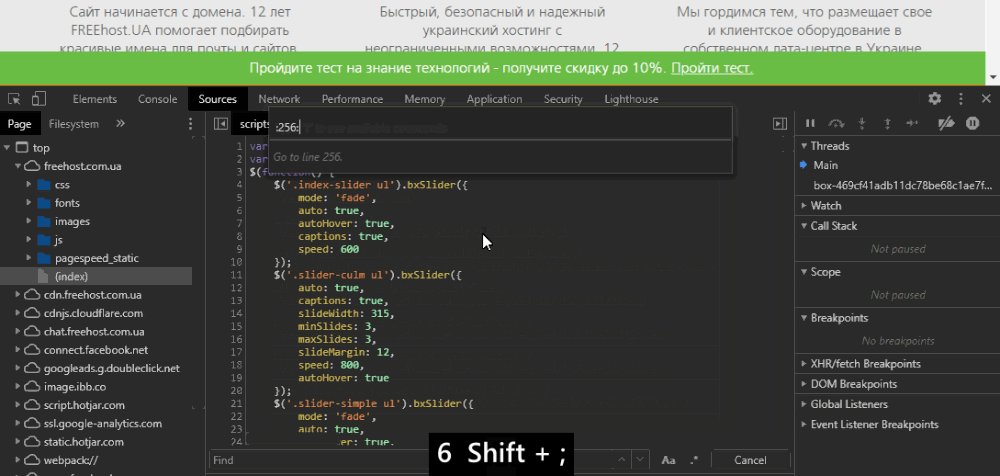
Переход к нужной вам строке
Переход выполняется с помощью команды Ctrl + O (Mac: Cmd + O).
Мы вывели для примера строку 256 и столбец 15.

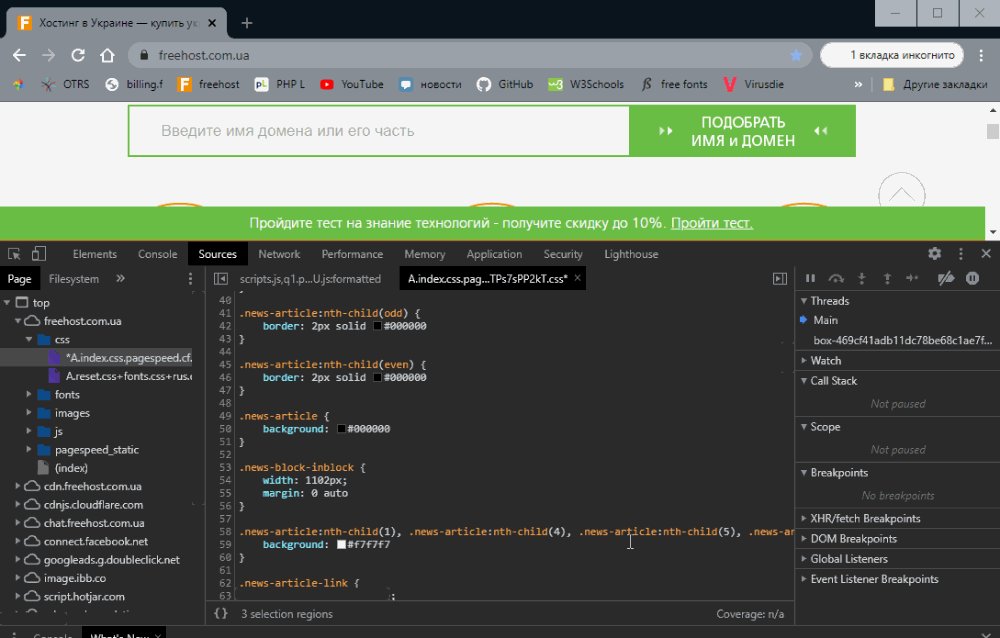
Несколько курсоров
К примеру - у вас несколько строк или частей кода, и вам нужно что-то добавить.
Вы можете ввести команду Ctrl + Click (Mac: Cmd + Click), и у вас будет возможность вводить информацию в несколько строк одновременно.

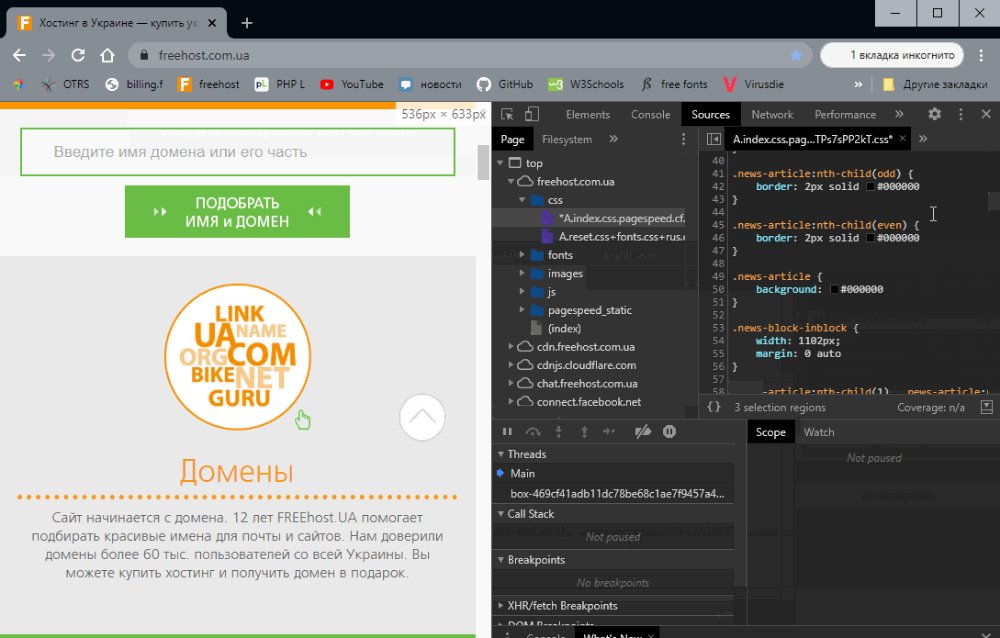
Положение консоли
- Вы можете изменить положение Chrome DevTools в браузере и даже отстыковать его от окна, чтобы использовать например на втором мониторе. Или просто закрепить в определенном положении в окне.
- Изменить можно сочетанием клавиш Ctrl + Shift + D (Mac: Cmd + Shift + D) или через меню внутри консоли разработчика.

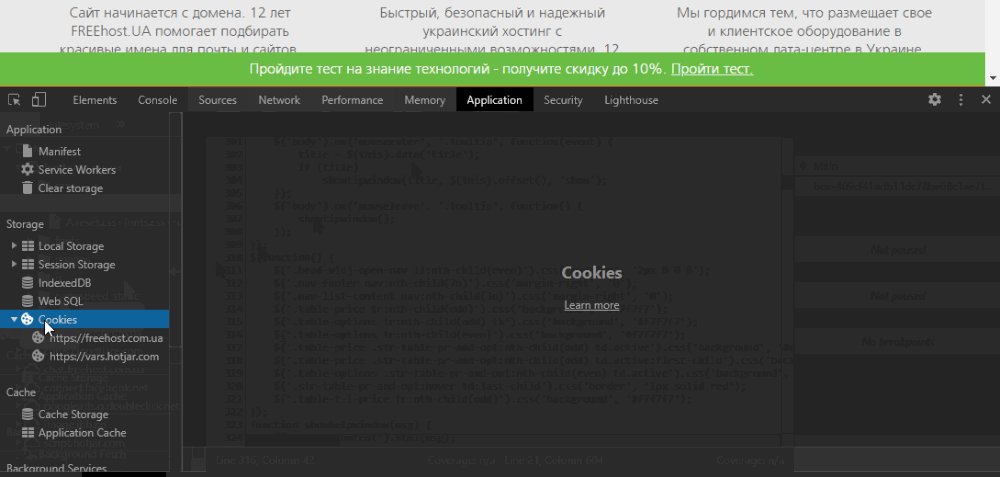
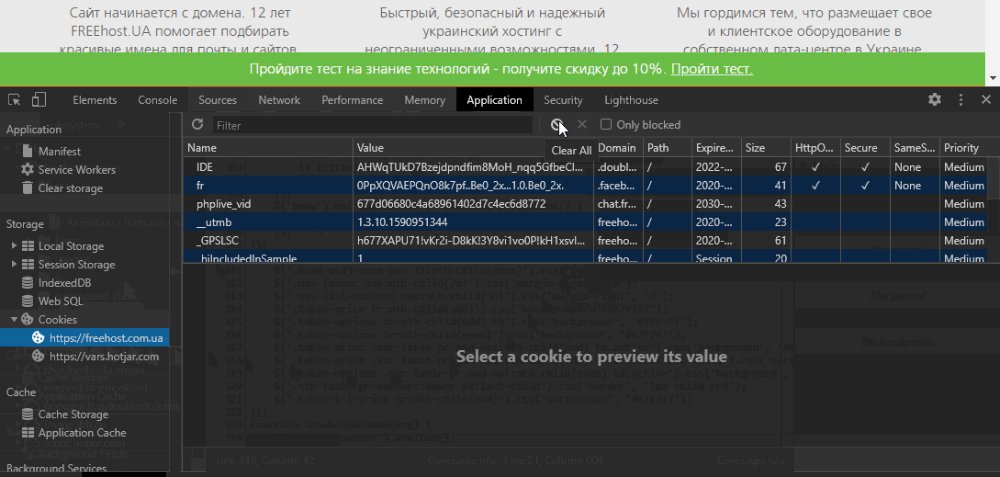
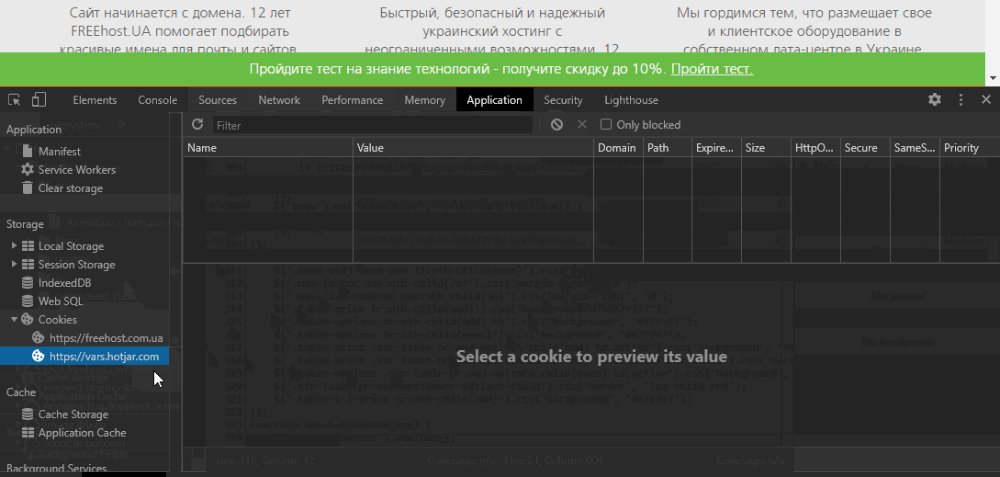
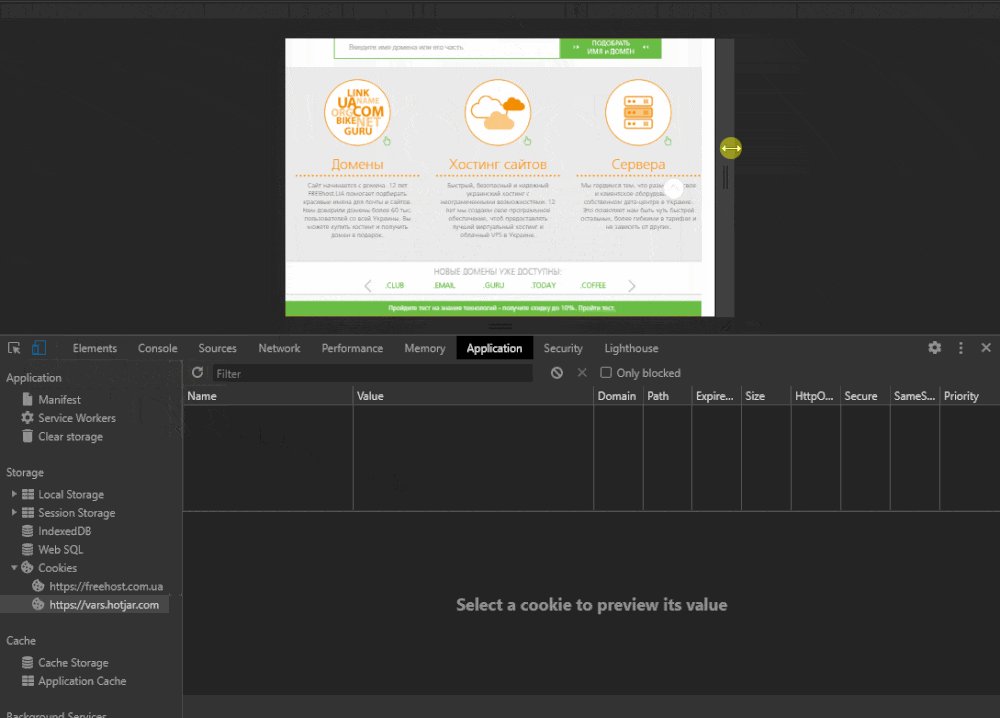
Очистить кеш и куки
Очень легко можно очищать кеш и куки внутри консоли, не используя настройки браузера, это важно при тестировании сайта.
- Очистить куки можно во вкладке Application - слева меню Storage - Cookies.
- Нажимая на эти файлы правой кнопкой, можно очистить их.
- Чтобы отключить кеширование, нажмите на Настройки (шестерня) и найдите в таблице Network пункт- «Disable cache». Теперь когда вы находитесь в консоли разработчика, кеш сайта не будет сохраняться.

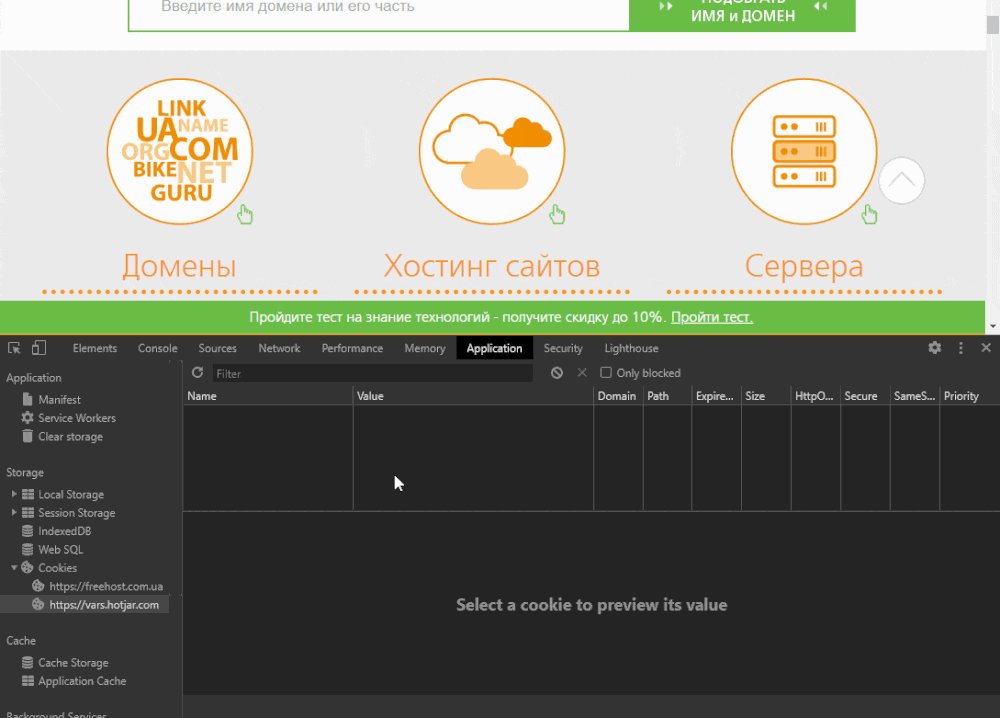
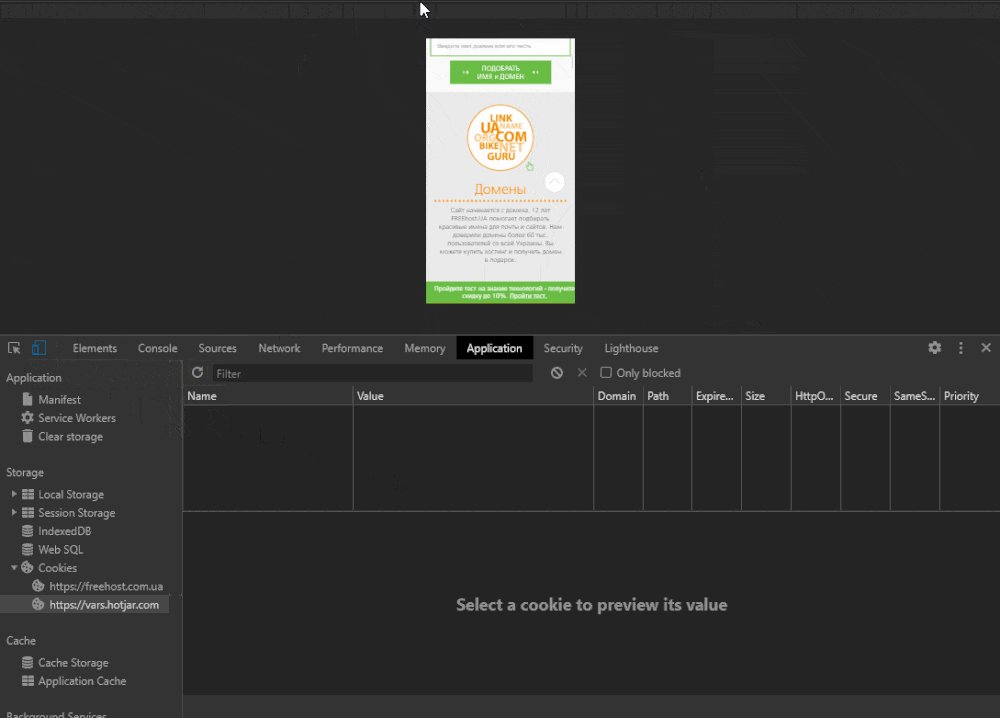
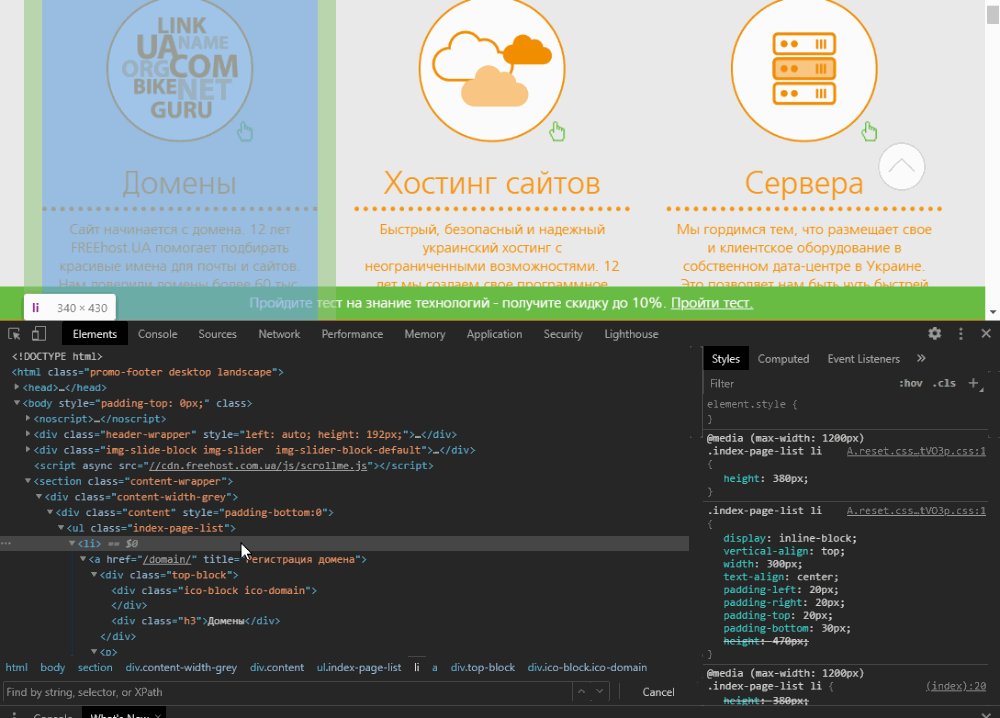
Режим медиа устройства
Проверить свой вебсайт на адаптивность можно в специальном режиме устройства.
- В данном режиме можно проверить совместимость вашего сайта с популярными форматами гаджетов и место разрыва страницы, чтобы применить там media query.
- В режиме просмотра на устройстве, можно нажать на значок планшета в DevTools или зажать Ctrl + Shift + M (Mac: Cmd + Shift + M).
- Вы можете выбрать мобильное устройство из списка доступных, или задать разрешение самостоятельно. Во втором случае нужно кликнуть - Responsive.
- Также можно изменить положение устройства.

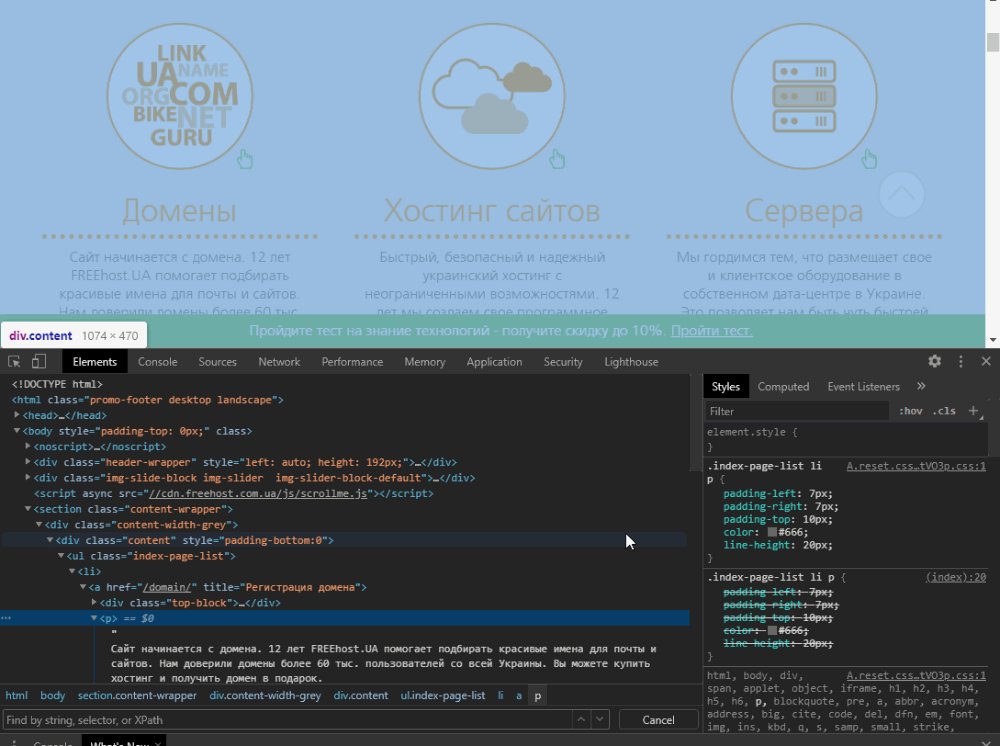
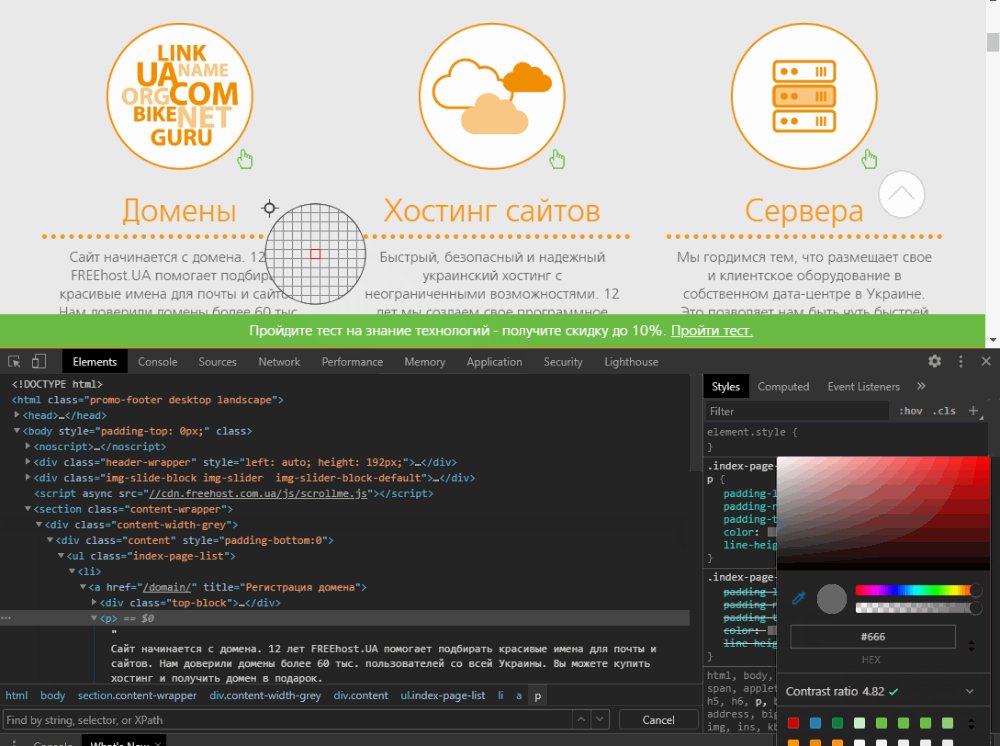
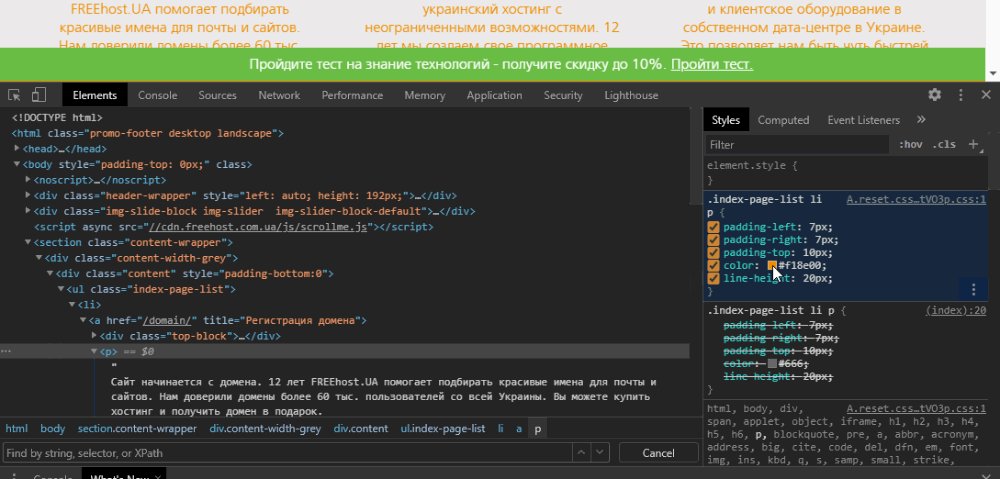
Цветовая палитра и её подбор
Можно извлечь любой цвет, который используется на сайте.
- Чтобы посмотреть цвет, нажмите на цветовой блок в панели стилей, и наведите на странице на нужный элемент.
- Так же есть палитра цветов, которая подтягивает с вашего сайта используемые цвета.

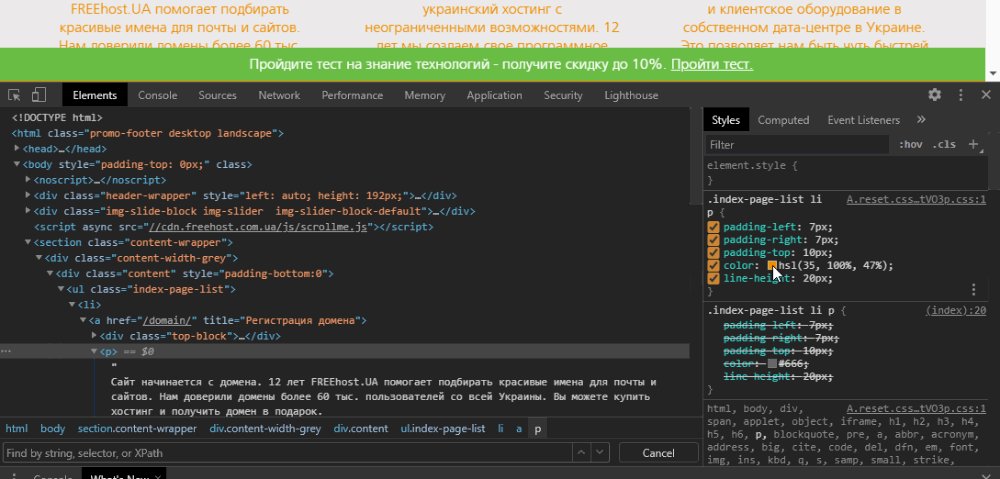
Изменение цветового формата
Для переключения между цветовыми моделями RGBA, HSL, HEX можно используя комбинацию клавиш Shift + Click на цветовом блоке.

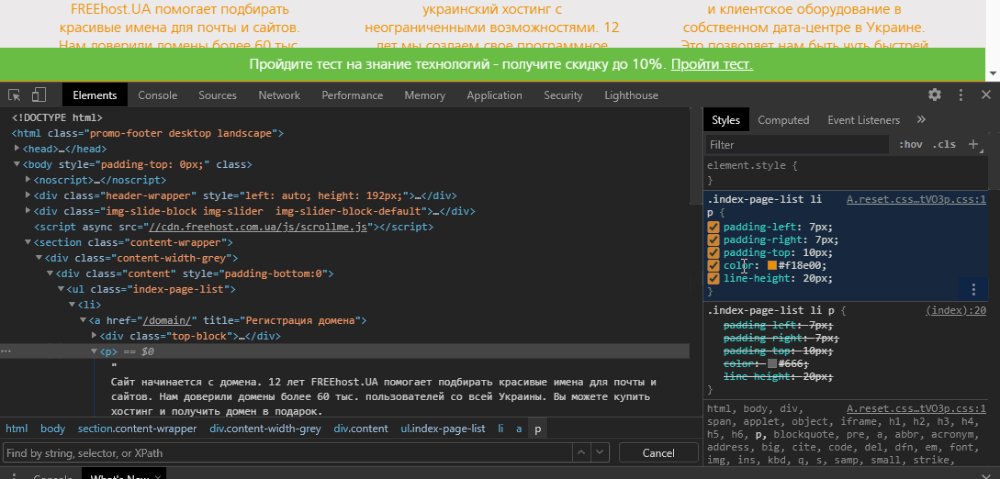
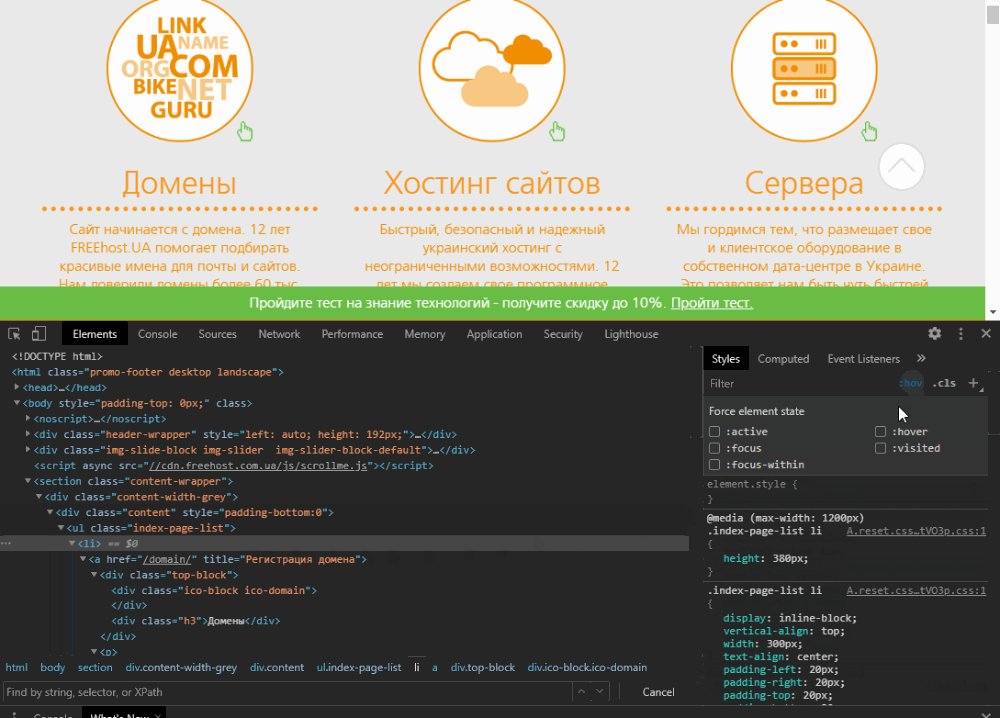
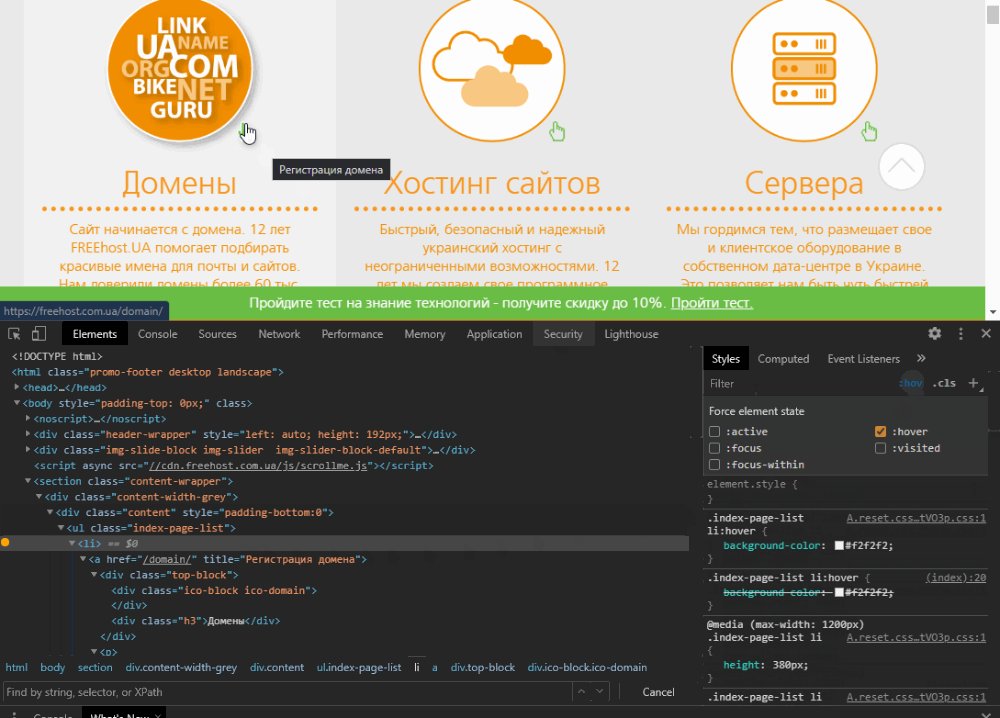
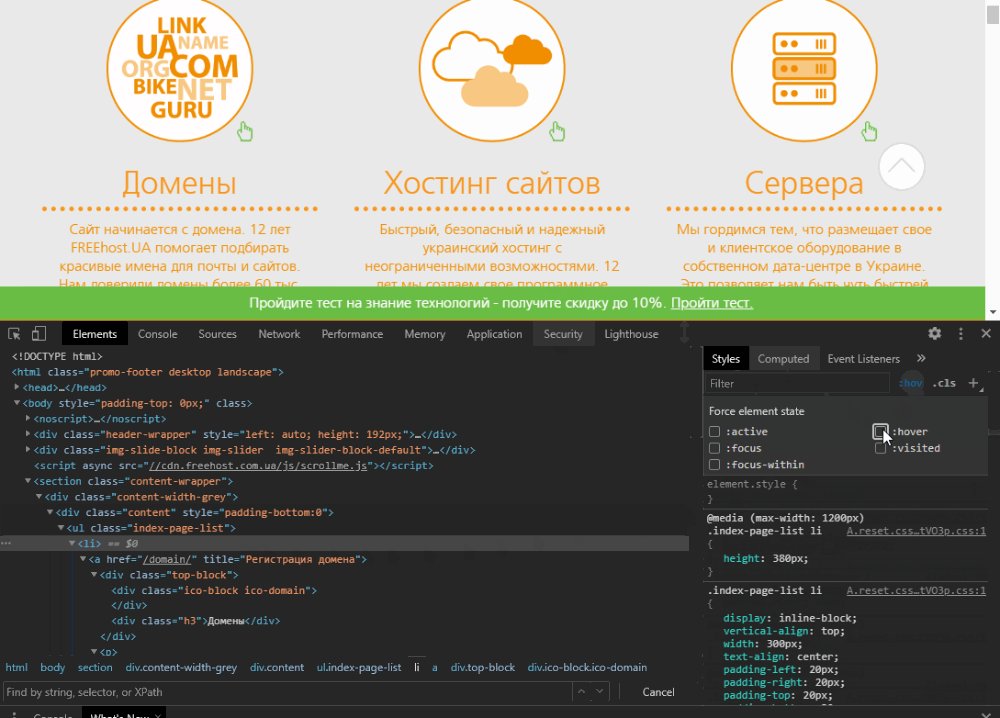
Переключить состояние элемента
- Еще один полезный инструмент называется – «Toggle Element State», служит для просмотров скрытых стилей. Стили активируются, при наведении мышкой на элемент или нажатие на него.
- Инструмент позволяет вам изменять состояние элемента, например «hover», чтобы вы могли посмотреть, как он будет выглядеть на сайте, не перемещая каждый раз на него мышку.

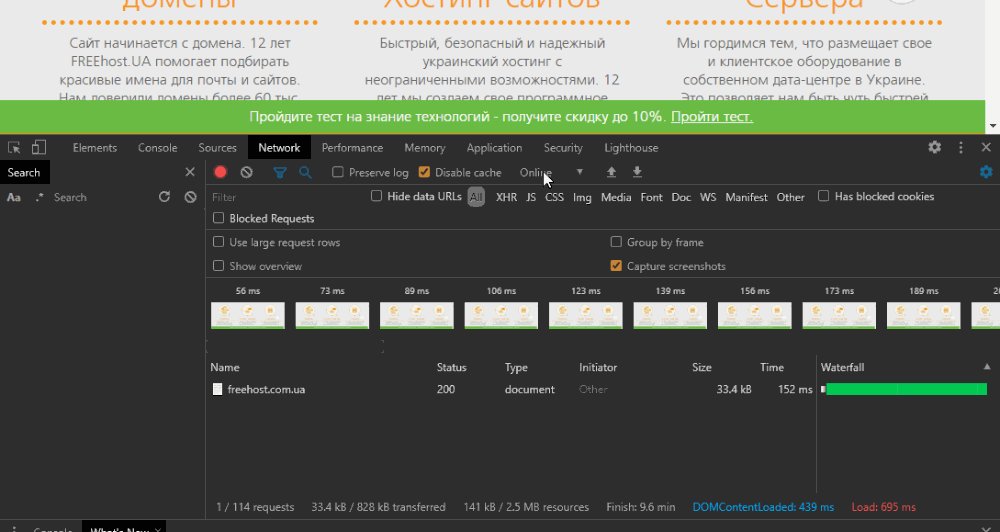
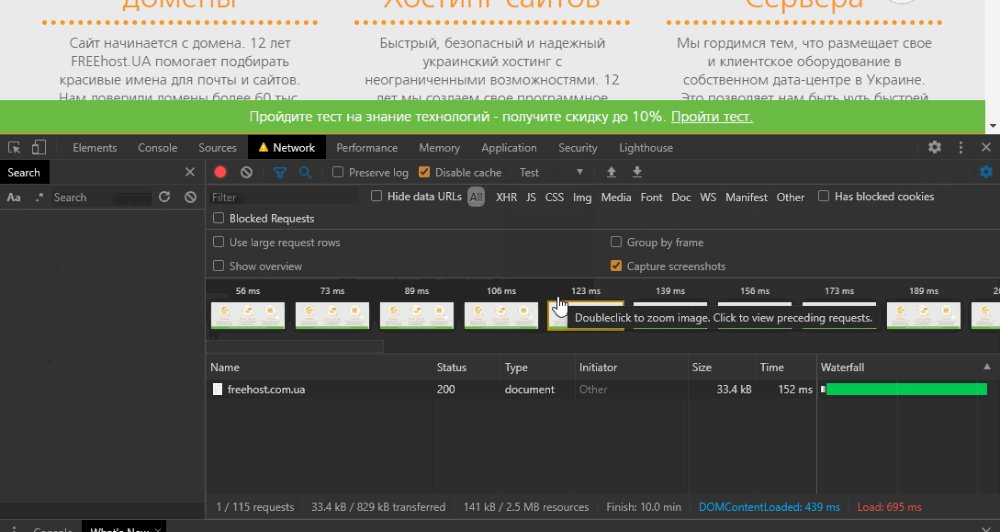
История сетевой загрузки
Данная функция покажет, загрузку страницы с первой секунды до окончания.
- Она захватывает во время загрузки снимки экрана. Можно увидеть, как отображается шрифт и есть ли проблемы с загрузкой шрифтов.https://www.keycdn.com/blog/web-font-performance
- В панели «Network» можно также сделать настройку, нажав на значок и отметив Capture screenshots. Теперь перезагрузите страницу комбинацией Ctrl + R (Mac: Cmd + R).

Производительность
Позволяет увидеть файл, загружающийся дольше всего, и количество потребляемых ресурсов. Показывает: активность, источник, время, рендеринг.
Для запуска нажмите Ctrl + E (Mac: Cmd + E) и обновите страницу Ctrl + R (Mac: Cmd + R).
Остановить можно нажав на Finish.

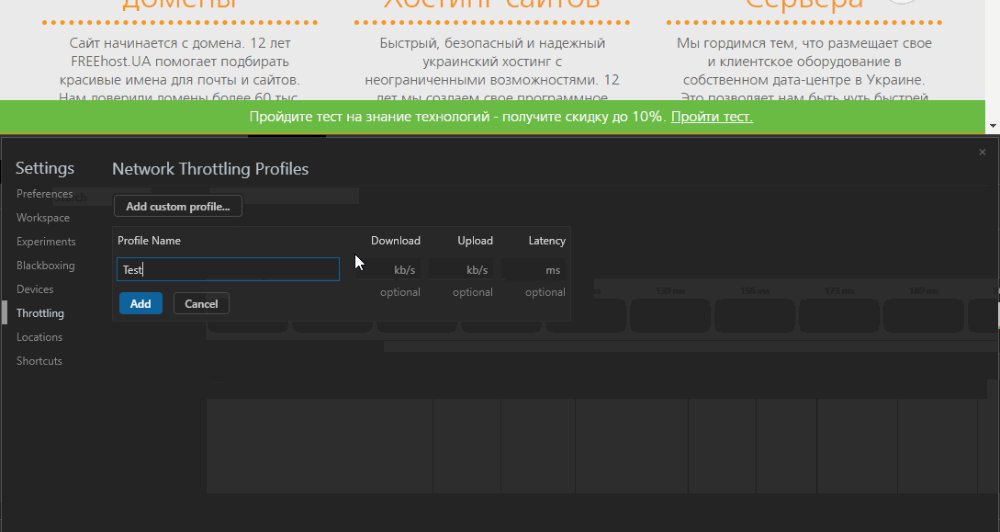
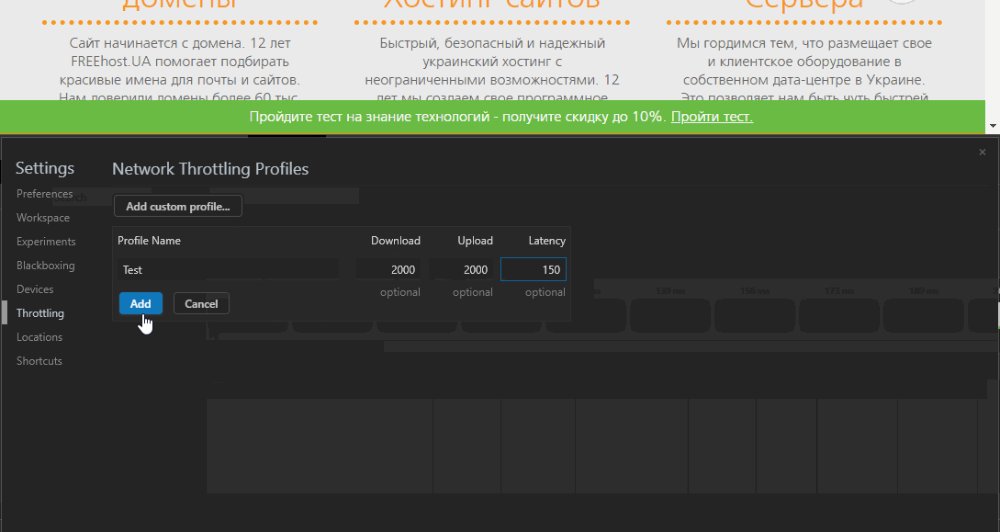
Регулирование сети
Данный инструмент дает возможность тестировать скорость загрузки сайта при различных условиях сети.
- Если у посетителя вашего сайта - медленный интернет, ему поможет данный инструмент.
- В панели «Network» нажмите «Online» (установка по умолчанию) и выбирайте значение или уже из готовых, или создайте свой профиль кнопкой «Add».
- Можно установить скорость загрузки, отдачи и задержку (например, чтобы проверить скорость в других странах).

Безопасность
- В данной панели можно проверить, действителен ли ваш сертификат, является ли соединение - безопасным.
- Отлично подходит для миграции на HTTPS и исправлении Mixed content.

Заключение
Надеюсь, вы заметили, как много полезных функций имеет DevTools в браузере Chrome.
- Данные инструменты помогут вам проверять производительность и работу сертификатов, делать отладку вашего сайта
- Все, что было сказано выше, лишь часть множества доступных функций.
Если мы не рассказали, о какой – то из функций, напишите нам об этом в комментариях.
Мы подготовим обзор необходимых функций для Вас по интересующим темам.
|
Дата: 18.06.2020 Автор: Тимур
|
|



Авторам статті важлива Ваша думка. Будемо раді його обговорити з Вами:
comments powered by Disqus