У вас есть сайт и вы хотите разнообразить запросы и привлечь на него больше трафика? Для этого подойдут различные методы. Возможно, вы уже даже пробовали большинство из них, но так и не достигли желаемого результата. Если ответ на последний вопрос “да”, советуем обратить внимание на то, как поисковые системы выдают ваших конкурентов в результате поиска. Вероятно, они сильно отличается от ваших показателей, а значит пришло время микроразметки (разметки структурированных данных, разметки сайта).
Содержание
- Преимущества и недостатки разметки
- Словарь и синтаксис разметки страниц
- Основные группы
- Микроразметка логотипа
- Микроразметка навигационного меню
- Микроразметка отзывов и карточки товара/услуги
- Микроразметка FAQ
- Микроразметка видео
- Проверка правильности кода
Давайте определим, что такое микроразметка сайта. Микроразметка (ее также называют схематической разметкой) - это дополнительная разметка страницы, которая помогает предоставить поисковым роботам и посетителям сайта больше информации. В результате поиска такая страница выглядит более привлекательной и занимает большую область, поэтому человек с большей вероятностью нажмет на ссылку. Иными словами, структурирование данных увеличивают конверсию сайта в разы. Проверить микроразметку легко - посмотрите, как отображаются в поисковике при вводе запроса различные страницы вашего веб-сайта. Если выдача выдает контент корректно - у вас все хорошо, в противном случае пора прописывать определенные теги и атрибуты, чтобы поисковые роботы, а значит и пользователь, могли корректно определить, где в карточке товара указана, например, его стоимость, название, фото или описание.
Микроразметка сайта позволяет улучшать представление сниппета страниц сайта в результатах, выдаваемых поисковиками. Такой сниппет позволяет человеку определить, стоит ли переходить на страницу и этот ли информационный тип их интересует. Более того, такой микроформат сайта дает возможность найти важную информацию, которая интересует пользователя и потенциального клиента, не заходя на страницу. Иными словами, разметка структурированных данных позволяет стать владельцу интернет-магазина или любого другого веб-сайта клиентоориентированным как с точки зрения поисковых систем, так и с точки зрения юзеров. И что самое важное - правильно подобранный словарь и синтаксис для объектов страницы позволяет повысить CTR (кликабельность), что также учитывается поисковиками при выдаче результата.
Преимущества и недостатки разметки
Преимущества такого языка для веб-сайтов весомые:
- привлекательный сниппет, который будет узнаваем и поможет выделится среди других результатов, выводимых поисковыми ботами. Т.е. вы опередите конкурентов;
- выделение информации, которую должны сканировать роботы поисковых систем на определенной странице;
- обнаружение типа страницы веб-ботами. Благодаря микроразметке они смогут понять разницу между веб-страницами с контактами, описаниями продуктов, рецептами, страницами событий, и вывести для человека информацию, которая будет ему максимально полезной.
Недостатков микроразметки немного и столкнуться с ними можно только в том случае, если переусердствовать с тегами:
- уменьшение кликабельности при внедрении разметки HowTo и FAQ из-за того, что человек может получить необходимую информацию с поисковой страницы, не переходя на сайт;
- слишком большой и перегруженный код при использовании большого числа атрибутов или разного синтаксиса для каждой страницы.
Словарь и синтаксис разметки страниц
SEO-микроразметка дает возможность увеличить кликабельность, конверсию и доходность сайта, но перед тем как ее внедрять, необходимо ознакомиться с азами применения специальных тегов и алгоритмом работы поисковиков. Основные элементы микроформата - словари и синтаксис и от того, что именно вы примените в коде, будет зависеть, как блок с информацией или страницу полностью будут воспринимать роботы и какие данные выводить в качестве результата пользователю.
Словарь - это определенный набор свойств и классов, с помощью которого программисты выделяют суть содержимого сайта.
- Микроразметочных словарей множество, но наибольшей популярностью пользуются:
- Schema.org - для увеличения релевантности и создания расширенных сниппетов;
- микроразметка Opencart - входит в семейство Schema.org, но отличается по синтаксису и занимает второе место в рейтинге;
- отдельный модуль из словаря Schema.org для микроразметки Drupal;
- данные в микроформате - небольшие HTML-шаблоны microformats.org, подходят для мини-описаний;
- микроразметка Open Graph для Facebook;
- FOAF - применяется для описания людей и связей между ними;
- Dublin Core - для описания книг и экспонатов;
- Data Vocabulary (сейчас в составе Schema.org, а ранее был микроразметкой Гугл, который придумал понятие “хлебных крошек”);
- Good Relations - для описания каталогов и карточек товаров в электронной торговле.
Существуют и другие словари, но если начать рассказывать о каждом, то не хватит и десяти статей.
Синтаксис - это специальные теги, метатеги и выражения, применяемые для реализации того или иного словаря. С помощью синтаксиса программисты указывают, где и какой элемент размещается, поэтому неудивительно, что единого стандарта не существует - в коде при микроразметке Wordpress позволительно использовать разные словари, синтаксис и теги. К основным единицам синтаксиса относят:
- микроданные (itemscope, itemtype, itemprop);]
- RDFa для описания сущности человека;
- JSON-LD - для описания объектов на странице.
Основные группы
Микроразметка включает в себя набор тегов и атрибутов с конкретным содержанием. Некоторые из них сканируются поисковыми роботами, другие показываются пользователям. Структурированные данные, с которыми работают поисковики, делятся на несколько типов:
- контакты организации ("http://schema.org/Organization");
- информация о компании, в т.ч. лого ("http://schema.org/Organization");
- навигационная цепочка, которую называют “хлебными крошками” ("http://schema.org/BreadcrumbList");
- фотографии и видео ("http://schema.org/ImageObject" и "http://schema.org/VideoObject");
- карточка товара с описанием, данными о наличии на складе и рейтингом ("http://schema.org/Product");
- цены ("http://schema.org/Product");
- рецепты ("http://schema.org/Recipe");
- отзывы ("https://schema.org/Review") и т.д.
Одна и та же разметка может быть реализована с помощью разных видов синтаксиса. Независимо от этого цель создания сниппета с микроразметкой будет реализована. Для всех этих типов можно писать код с нуля, внедряя его в уже имеющийся веб-сайт, а можно воспользоваться программами, которые взаимосвязаны с плагинами CMS для анализа интернет-страниц. К таким плагинам относятся: WordPress, Drupal, Joomla, OpenCart и другие.
Логотип
Микроразметка логотипа компании позволяет поисковым роботам понять, что картинка сверху является вашим лого.
Для ее внедрения необходимо добавить в код страницы следующий блок:
Т.е. необходимо найти логотип на сайте, присвоить контейнеру атрибут itemscope, а также указать с помощью itemtype, что картинка в данном случае - данные компании. Не забудьте также разместить 2 дополнительных элемента - itemprop=”url” (ссылка на главную страницу) и itemprop=”logo” (сама картинка). Также можно воспользоваться плагином Schema, где достаточно загрузить картинку и выбрать необходимые настройки, после чего код сгенерируется самостоятельно.
Микроразметка навигационного меню
Навигационное меню при микроразметке называют еще “хлебными крошками”. При реализации данного типа разметки структурированных данных необходимо определить главный контейнер и вложенные элементы, повторяющиеся в цикле.
При микроразметке “хлебных крошек” основному контейнеру присваивается itemscope (атрибут, переводящий объект в микроданные) и указывается его тип через itemtype с ссылкой на schema.org. Отдельные элементы навигационного меню страницы размечаются itemprop="itemListElement", после чего необходимо вновь указать объекту itemscope и itemtype.
Пример кода с такой разметкой с FreeHost представлен ниже:
<ul>
<div itemscope itemtype="https://schema.org/BreadcrumbList">
<li>
<span itemprop=itemListElement itemscope itemtype="https://schema.org/ListItem">
<a itemprop=item href="https://freehost.com.ua#page">
<span itemprop=name>Главная</span>
</a>
<meta itemprop=position content=1 />
</span>
</li>
</ul>
Хлебные крошки можно разметить с помощью разных видов синтаксиса, например, микроданных и JSON-LD. Ниже представлен код для микроданных:
А это код для JSON-LD:
Микроразметка отзывов и карточки товара/услуги
При работе с товарами все микроданные связаны с элементом <div itemscope itemtype="http://schema.org/Product">.
Размечать с помощью данного тега можно следующие данные:
- любая каталожная информация о товаре или услуге ( название, наличие, стоимость, бренд, внешний вид (фотокарточка), описание продукции);
- рейтинг (в т.ч. суммарный рейтинг, отображаемый звездочками в Google);
- отзывы (имя пользователя, который оставил комментарий, текст и оценка товара).
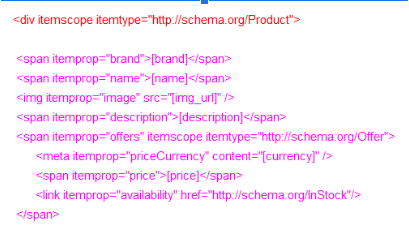
Пример разметки информации о продукте:

В данной микроразметке указаны переменные:
- производитель [brand];
- наименование продукта [name];
- URL-ссылка на фото товара [img_url];
- описание [description];
- валюта, в которой будет отображена цена [currency];
- стоимость [price];
- наличие на складе href="http://schema.org/InStock".
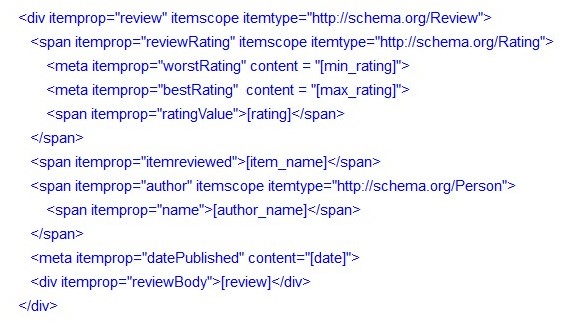
Шаблон блока микроразметки карточки продукта с отзывами представлен ниже:

- В данном шаблоне используются следующие переменные:
- оценка в отзыве (максимальная, минимальная и выставленная) [rating];
- имя человека, который пишет комментарий [author_name];
- дата и время публикации [date];
- сам текст комментария-отзыва [review].
Сниппет с рейтингом товара прописывается следующим образом:
![]()

Для учета и отображения рейтинга в коде должно быть прописано:
- средняя оценка на данный момент [value];
- максимальная оценка [max_rating];
- минимальная оценка [min_rating];
- количество оценок [num_votes];
- количество отзывов о продукции и услуге [num_votes_review].
Микроразметка FAQ
Разметка блока FAQ появилась не так давно и была впервые представлена на одной из Google-конференций в прошлом году. С помощью этого типа микроразметки можно выделить страницу или отдельные блоки с ответами на часто задаваемые вопросы.
В коде разметка выглядит следующим образом (шаблон):
Например, хостинг FreeHost реализовал разметку структурированных данных на странице FAQ следующим образом:
В результате поисковые системы видят страницу веб-сайта так:

Микроразметка видео
Schema.org поддерживает разметку не только фото, но и видео, что позволяет пользователю легко найти нужный ролик. В коде при микроразметке видеоконтента в обязательном порядке необходимо указать следующие свойства:
- url-ссылку на ролик;
- название видеоконтента [name];
- описание [description];
- продолжительность [duration];
- возрастной ценз (подходит ли для просмотра детьми) [isFamilyFriendly];
- изображение, транслируемое при предварительном просмотре [thumbnail];
- дата загрузки [uploadDate].
Пример кода с описанием видео:

Проверка правильности кода
Микроразметка Shema.org пользуется наибольшей популярностью за счет своей универсальности - ее отлично понимают все поисковые системы, в т.ч. Яндекс и Google. Кроме того, для данного словаря разработано множество инструментов, позволяющих своевременно выявить ошибки микроразметки и устранить их.
Для проверки правильности кода целесообразно пользоваться валидаторами:
Все вышеуказанные инструменты позволяют выявить самые часто встречающиеся ошибки и выделяют их, за счет чего веб-программист может оперативно их исправить и сдать полностью рабочий код сайта.
Чтобы микроразметка работала, она должна быть грамотной и не перегружать исходный код сайта. В противном случае страницы могут долго грузиться, некорректно отображаться в различных браузерах или вообще не открываться, что только оттолкнет потенциальных клиентов - и даже вхождение в топ поисковиков может не спасти ситуацию. Поэтому при внедрении разметки микроданных требуется соблюдать алгоритм: определить страницы и порядок их разметок; использовать для каждой страницы свой (подходящий) тип формата (например, тип contacts подходит только для страницы “Контакты”, а “хлебные крошки” могут быть на всех страницах). Составьте план разметки и четко следуйте ему - тогда вы добьетесь повышения CTR, посещаемости и поисковой выдачи.
|
Дата: 24.03.2020 Автор: Евгений
|
|



Авторам статті важлива Ваша думка. Будемо раді його обговорити з Вами:
comments powered by Disqus