Статья также доступна на украинском (перейти к просмотру).

Оглавление
- Для чего нужен Let’s Encrypt wildcard сертификат
- Подготовительные работы по установке и конфигурированию веб-сервера Nginx
- Пошаговый процесс первичного выпуска wildcard сертификата Let’s Encrypt
- 1. Получаем Cloudflare API токен
- 2. Инсталлируем acme.sh клиент
- 3. Выпускаем Let’s Encrypt wildcard сертификат
- 4. Конфигурируем веб-сервер Ngnix
- 5. Инсталлируем Let’s Encrypt wildcard сертификат
- 6. Проверяем работу сайта по https
- 7. Автоматическое продление Let’s Encrypt wildcard сертификата
- Принудительное обновление сертификата Let's Encrypt
- Команды certbot для обновления сертификатов Let's Encrypt
- Команды acme.sh для обновления сертификатов Let's Encrypt
- Заключение
Для чего нужен Let’s Encrypt wildcard сертификат
SSL-сертификаты (англ. Secure Sockets Layer) необходимы для организации защищенного доступа к сайту по https. Как правило, выдача SSL-сертификата не бесплатна, но существует такой сервис, как Lets Encrypt с помощью которого можно совершенно бесплатно выпустить сертификат для своего сайта.
В последнее время Lets Encrypt позволяет также выпускать и бесплатные wildcard сертификаты, которые мы можем получить не на один домен (например, на site.org), а на целую группу поддоменов *. site.org (к примеру, example1. site.org, example2. site.org и т.д.). В общем, для веб-мастера значительно упрощена процедура получения и продления сертификата ssl.
В этой статье мы покажем, как выпустить и продлить ssl сертификат на веб-сервере Nginx под Linux (Ubuntu 20) с помощью утилиты ACME.sh, расскажем как с помощью сервиса Cloudflare DNS API можно получить токен для нашего домена. Остановимся и на способах обновления ssl сертификата.
Подготовительные работы по установке и конфигурированию веб-сервера Nginx
Все действия будем проводить с тестовым доменом letsencrypt.co.ua. Перед тем, как начать процесс установки, необходимо выполнить обновления на серверной ОС Ubuntu:
apt update && apt full-upgrade –y

Затем установим веб-сервер Nginx:
1) Команда для OC Ubuntu:
sudo apt install nginx

2) Команда для OC CentOS:
sudo yum install nginx
Затем наш домен нужно добавить в качестве виртуального хоста на веб-сервер Nginx, для этого проделаем следующие действия:

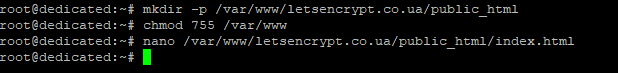
1) Создаем каталог для нового сайта, вместо letsencrypt.co.ua подставьте имя своего домена (параметр -p необходим для автоматической генерации каталогов):
mkdir -p /var/www/letsencrypt.co.ua/public_html
2) Выставим права на папку, чтобы у нас была возможность чтения файлов в ней:
chmod 755 /var/www
3) В редакторе nano создаем новый файл index.html в уже созданном нами каталоге:
nano /var/www/letsencrypt.co.ua/public_html/index.html
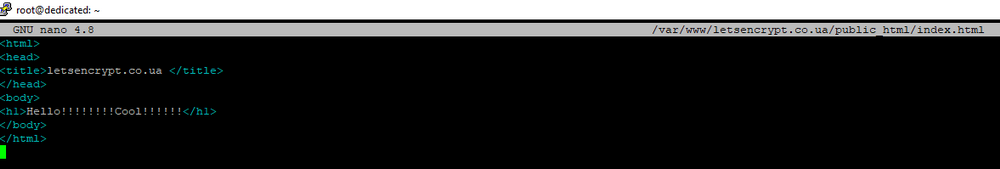
4) Помещаем в файл следующий исходный код:
<html> <head> <title>letsencrypt.co.ua</title> </head> <body> <h1>Hello!!!!!!!!Cool!!!!!!</h1> </body> </html>

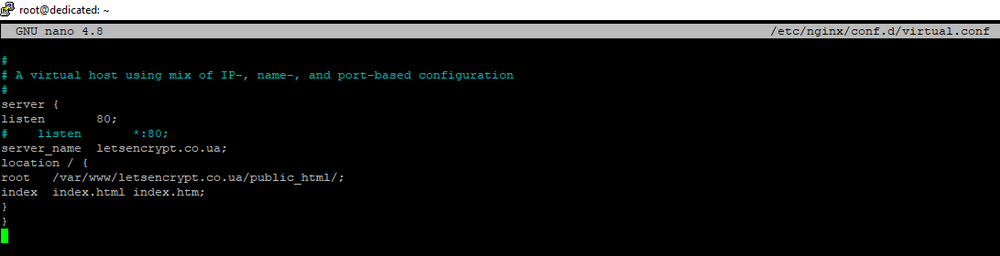
5) Сейчас отредактируем файл с настройками ngnix:
nano /etc/nginx/conf.d/virtual.conf
Необходимо вписать следующие строки в файл (указать имя домена, корневую папку и т.д.):
#
# A virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 80;
# listen *:80;
server_name letsencrypt.co.ua;
location / {
root /var/www/letsencrypt.co.ua/public_html/;
index index.html index.htm;
}
}

6) Теперь отредактируем файл nano /etc/hosts (пропишем соответствие нашего домена IP-адресу VPS):
#Virtual Hosts 178.20.153.253 letsencrypt.co.ua

7) Для того, чтобы все наши настройки вступили в силу, выполним рестарт Nginx командой:
/etc/init.d/nginx restart

8) Чтобы проверить, работает ли наш сайт и привязан ли он к IP, откроем браузер и наберем:
letsencrypt.co.ua
Как мы видим на скриншоте ниже, наша тестовая страница отображается, значит все настроено правильно.

Пошаговый процесс первичного выпуска wildcard сертификата Let’s Encrypt
1. Получаем Cloudflare API токен
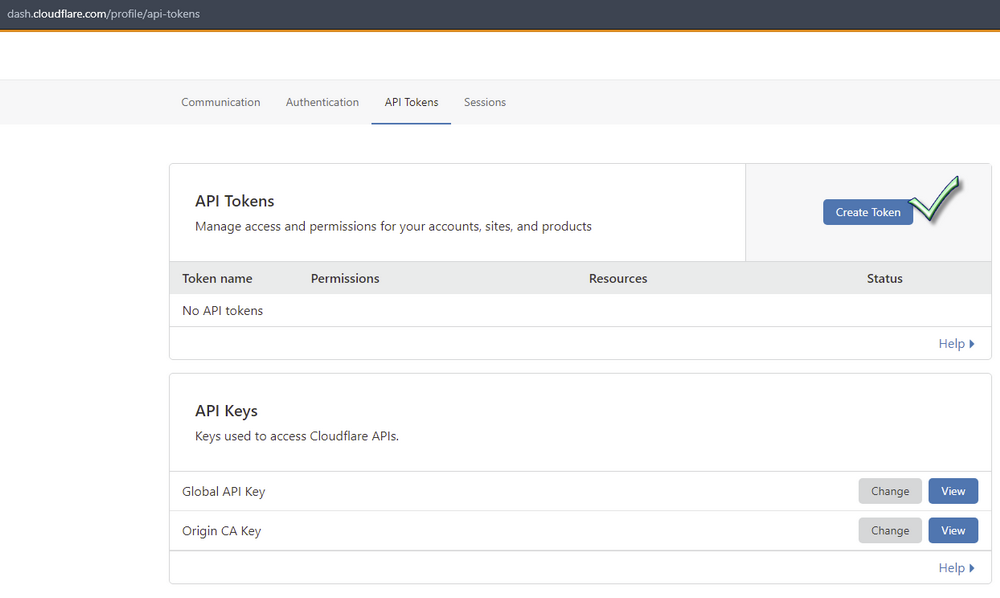
Для начала, нам необходимо зарегистрироваться в Cloudflare и получить там API токен. Эти действия нам необходимы для свидетельства нашего права на владение доменом (для Let’s Encrypt). После регистрации в сервисе, заходим в панель управления Cloudflare и получим API токен, выполнив следующие действия (см. скриншоты ниже):
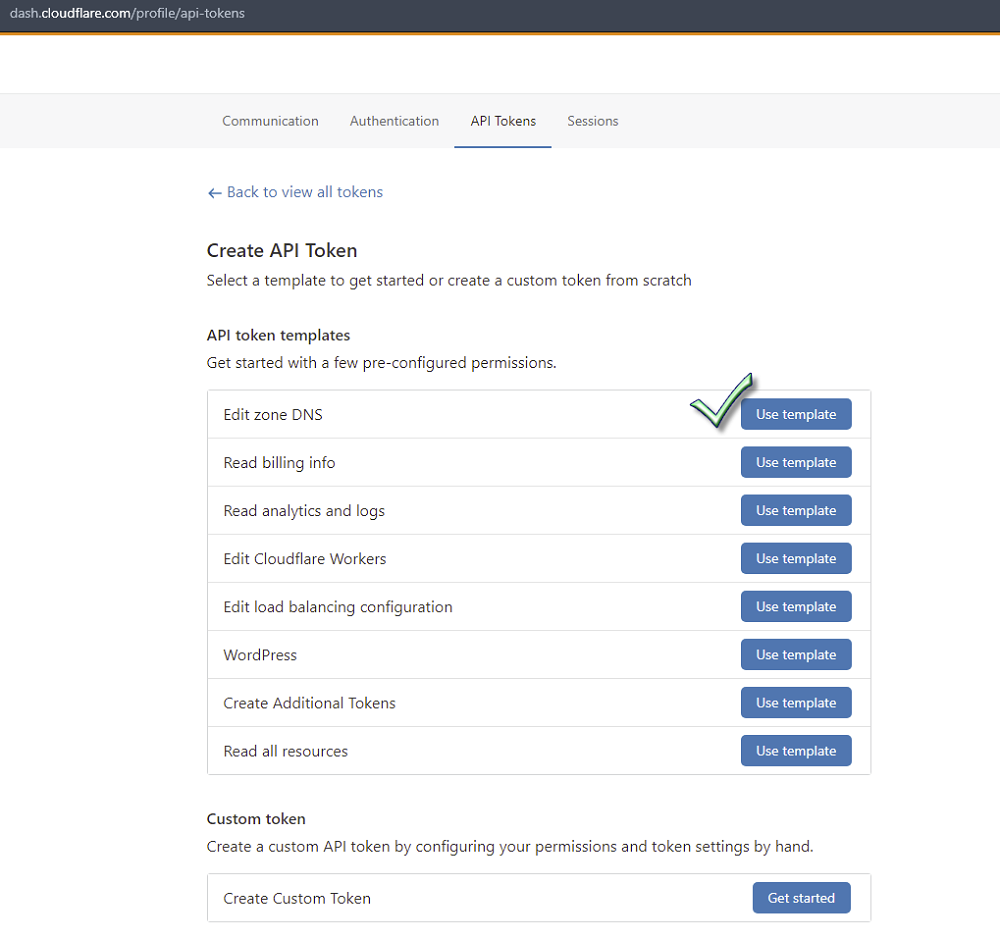
"Create Token” > “Edit zone DNS” > Use template:


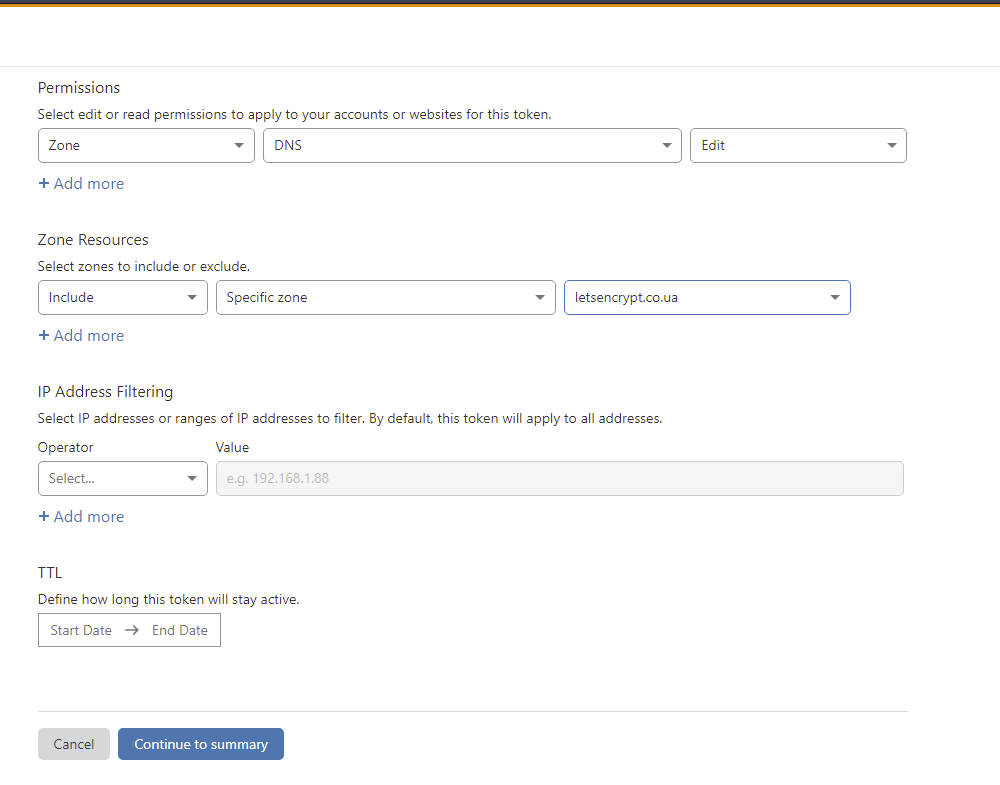
Убедитесь, что вы настроили DNS разрешения для редактирования и включили зону для своего доменного имени, (например, для letsencrypt.co.ua), см. скриншот:

После этого, нажмите “Continue to summary”, чтобы увидеть “Edit zone DNS API token summary”.
В конце, скопируйте токен, который вы увидите на экране, для получения доступа к Cloudflare API. Держите этот токен в секрете.

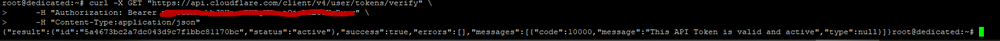
Проверяем правильную работу токена командой:
curl -X GET "https://api.cloudflare.com/client/v4/user/tokens/verify" \
-H "Authorization: Bearer yourtokenhere" \
-H "Content-Type:application/json"

2. Инсталлируем acme.sh клиент
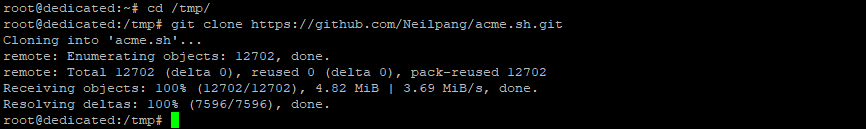
На следующем этапе, необходимо установить клиент acme.sh, для этого выполним следующие команды (клонируем репозиторий acme.sh с помощью команды git):
cd /tmp/ git clone https://github.com/Neilpang/acme.sh.git

Для дальнейших действий необходимо работать, как пользователь с правами root, для этого выполните:
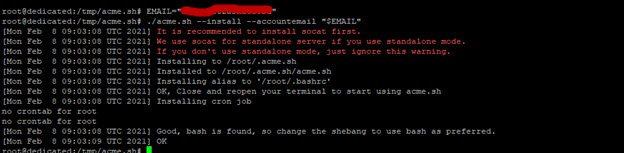
sudo -i touch /root/.bashrc cd /tmp/acme.sh/ EMAIL="myemail@domen.com" ./acme.sh --install --accountemail "$EMAIL"
На скриншоте ниже показан процесс инсталляции acme.sh.

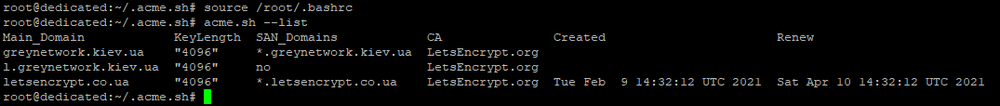
Посмотреть параметры сервиса acme.sh можно с помощью следующих команд:
source /root/.bashrc acme.sh --list acme.sh --version

3. Выпускаем Let’s Encrypt wildcard сертификат
После установки и конфигурации веб-сервера Nginx, получения Cloudflare API токена и инсталляции acme.sh, самое время приступить к выпуску wildcard сертификата для домена letsencrypt.co.ua.
Перейдем в каталог cd /root/.acme.sh для дальнейших действий.
Сначала настроим CF_Token с помощью команды экспорта следующим образом:
# Export single variable for the CloudFlare DNS challenge to work # export CF_Token="Your_Cloudflare_DNS_API_Key_Goes_here"
Определять переменные оболочки CF_Account_ID и CF_Zone_ID нам не нужно, так как они будут автоматически извлечены файлом acme.sh. Затем запросим сертификат для домена:
./acme.sh --issue --dns dns_cf --ocsp-must-staple --keylength 4096 -d letsencrypt.co.ua -d '*.letsencrypt.co.ua'


Если вы работаете с криптографией на основе эллиптических кривых (ECC/ECDSA) вместо RSA, то синтаксис команды будет следующим:
./acme.sh --issue --dns dns_cf --ocsp-must-staple --keylength ec-384 -d letsencrypt.co.ua -d '*.letsencrypt.co.ua'
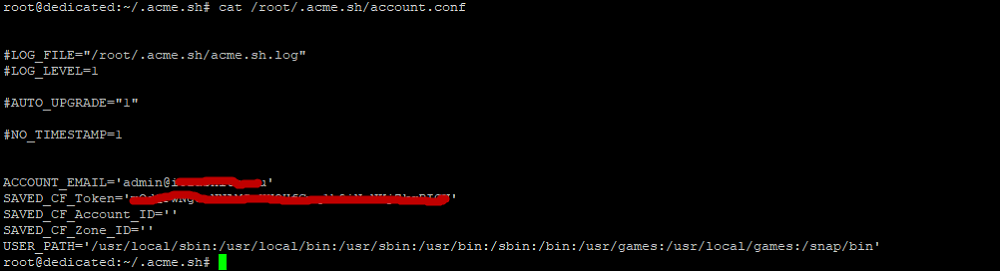
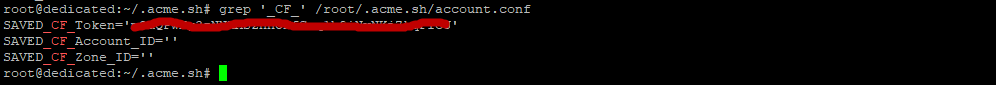
Наш ключ Cloudflare DNS API находится в файле /root/.acme.sh/account.conf, проверить его возможно с помощью команды cat или grep:
cat /root/.acme.sh/account.conf grep '_CF_' /root/.acme.sh/account.conf


4. Конфигурируем веб-сервер Ngnix
На этом этапе нам необходимо убедиться в том, что файл обмена ключами Диффи-Хеллмана уже создан:
mkdir -pv /etc/nginx/ssl/letsencrypt.co.ua/ openssl dhparam -out /etc/nginx/ssl/dhparams.pem 4096 acme.sh --issue --nginx --ocsp-must-staple --keylength 4096 -d letsencrypt.co.ua
Затем создадим и отредактируем файл конфигурации для нашего домена letsencrypt.co.ua:
nano /etc/nginx/conf.d/letsencrypt.co.ua.conf
Занесем туда следующие строки:
# Port 80 config
server {
listen 80 default_server; # IPv4
listen [::]:80 default_server; # IPv6
server_name www.letsencrypt.co.ua;
access_log off;
error_log off;
root /var/www/html;
return 301 https://$host$request_uri;
}
# Port 443 config
server {
listen 443 ssl http2; # IPv4
listen [::]:443 ssl http2; # HTTP/2 TLS IPv6
server_name www.letsencrypt.co.ua; # domain name
# Set document root
location / {
root /var/www/html;
index index.html;
}
# Set access and error log for this vhos
access_log /var/log/nginx/letsencrypt.co.ua_access.log;
error_log /var/log/nginx/letsencrypt.co.ua_error.log;
# TLS/SSL CONFIG
ssl_certificate /etc/nginx/ssl/letsencrypt.co.ua/letsencrypt.co.ua.fullchain.cer;
ssl_certificate_key /etc/nginx/ssl/letsencrypt.co.ua/letsencrypt.co.ua.key;
ssl_dhparam /etc/nginx/ssl/dhparams.pem;
# A little bit of optimization
ssl_session_timeout 1d;
ssl_session_cache shared:NixCraftSSL:10m;
# TLS version 1.2 and 1.3 only
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:
ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:
DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_prefer_server_ciphers off;
add_header Strict-Transport-Security "max-age=63072000" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Xss-Protection "1; mode=block" always;
add_header Referrer-Policy strict-origin-when-cross-origin always;
add_header Feature-policy "accelerometer 'none'; camera 'none'; geolocation 'none';
gyroscope 'none'; magnetometer 'none'; microphone 'none'; payment 'none'; usb 'none'" always;
add_header content-security-policy "default-src https://www.letsencrypt.co.ua:443" always; # OCSP stapling
# Verify chain of trust of OCSP response using Root CA and Intermediate certs
ssl_stapling on;
ssl_stapling_verify on;
ssl_trusted_certificate /etc/nginx/ssl/letsencrypt.co.ua/letsencrypt.co.ua.fullchain.cer;
# Replace with the IP address of your resolver
resolver 1.1.1.1;
}
5. Инсталлируем Let’s Encrypt wildcard сертификат
Сейчас необходимо приступить к установке сертификата (при необходимости, замените команду systemctl reload nginx, в соответствии с инструкцией к вашему дистрибутиву Linux):
DOMAIN="letsencrypt.co.ua"
CONFIG_ROOT="/etc/nginx/ssl/${DOMAIN}"
acme.sh -d "$DOMAIN" \
--install-cert \
--reloadcmd "systemctl reload nginx" \
--fullchain-file "${CONFIG_ROOT}/$DOMAIN.fullchain.cer" \
--key-file "${CONFIG_ROOT}/$DOMAIN.key" \
--cert-file "${CONFIG_ROOT}/$DOMAIN.cer"
Если вы используете ECC/ECDSA, то синтаксис команды будет выглядеть следующим образом:
DOMAIN="letsencrypt.co.ua"
CONFIG_ROOT="/etc/nginx/ssl/${DOMAIN}"
acme.sh -d "$DOMAIN" \
--ecc \
--install-cert \
--reloadcmd "systemctl reload nginx" \
--fullchain-file "${CONFIG_ROOT}/$DOMAIN.fullchain.cer.ecc" \
--key-file "${CONFIG_ROOT}/$DOMAIN.key.ecc" \
--cert-file "${CONFIG_ROOT}/$DOMAIN.cer.ecc"
6. Проверяем работу сайта по https
Перед проверкой убедимся, что TCP-порт 443 сервера Nginx у нас открыт, если он еще не открыт, то это можно сделать с помощью команды (для Ubuntu или Debian Linux):
sudo ufw allow https comment 'Open all to access Nginx port 443'
Запускаем веб-браузер и вводим URL:
https://letsencrypt.co.ua

7. Автоматическое продление Let’s Encrypt wildcard сертификата
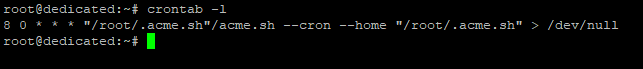
Обновление будет происходить автоматически через cronjob, чтобы просмотреть все задания в cron, введите команду:
crontab -l
Отобразится примерно следующая информация (см. скриншот ниже):
8 0 * * * "/root/.acme.sh"/acme.sh --cron --home "/root/.acme.sh" > /dev/null

Если возникнет необходимость, мы можем произвести обновление вручную:
./acme.sh --renew --force --dns dns_cf --ocsp-must-staple --keylength 4096 -d letsencrypt.co.ua -d '*. letsencrypt.co.ua'
В следующем разделе мы опишем подробнее как продлить ssl сертификат.
Принудительное обновление сертификата Let's Encrypt
Для ОС Линукс существуют несколько способов выпуска и обновления сертификата Let's Encrypt, ниже рассмотрим наиболее популярные способы продления сертификата ssl.
Как продлить сертификат https автоматически через cronjob, мы описали в предыдущем разделе статьи.
Итак, мы всегда можем принудительно обновить наш сертификат Let's Encrypt, даже если его срок действия еще не истек. Для этого можно использовать следующие сервисы:
- certbot, необходимо выполнить команду certbot Renew --force-Renewal
(для указания конкретного домена, нужно использовать параметр -d):certbot -d domen.ua,www.domen.ua --force-renewal
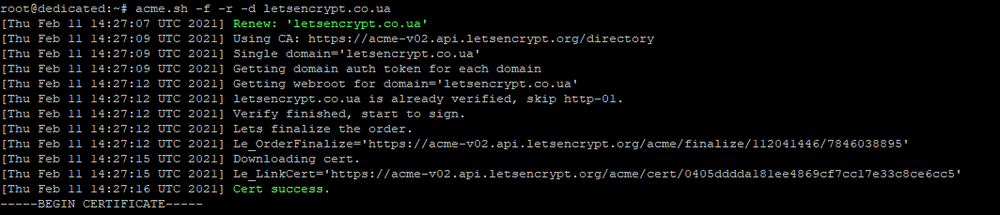
- acme.sh, для принудительного обновления ssl сертификата используется команда:
acme.sh -f -r -d domen.ua
Если срок действия вашего сертификата для домена истек, то вы получите уведомление от сервиса Let's Encrypt.
Системный администратор обязан следить за сертификатами Let's Encrypt, полученных для всех доменов, принадлежащих компании, а именно:
- выпускать сертификаты для новых доменов;
- обновлять сертификаты ssl, если у них истек срок действия или принудительно продлять сертификаты (по необходимости);
- при необходимости отзывать сертификаты.
Ниже покажем примеры синтаксиса команд для принудительного обновления сертификатов Let's Encrypt, как с помощью сервиса certbot, так и используя утилиту acme.sh.
Команды certbot для обновления сертификатов Let's Encrypt
Общий синтаксис команды:
certbot --force-renewal
Синтаксис команды с использованием параметра -d:
certbot --force-renewal -d domain-name-1-here,domain-name-2-here
Для получения справки по использованию всех опций certbot, примените следующие команды:
certbot --help certbot --help all
Использовать команды grep или egrep (для поиска и фильтрации нужных нам данных) можно следующим образом:
certbot --help all | grep -i force certbot --help all | egrep -i 'renewal|force'
Команды acme.sh для обновления сертификатов Let's Encrypt
Общий синтаксис:
acme.sh -f -r -d {your-domain-here}
acme.sh --force --renew --domain {your-domain-name-here}
Пример использования команды для нашего домена:
acme.sh -f -r -d letsencrypt.co.ua
Где:
--renew ИЛИ -r: продлить сертификат; --domain ИЛИ -d: указывает домен; --force ИЛИ -f: используется для принудительного выпуска или немедленного обновления сертификата.

После проведения работ по выпуску или принудительному продлению сертификата необходимо перезапустить веб-сервер (Nginx или Apache) с помощью следующих команд (в соответствии с инструкцией к вашему дистрибутиву Линукс).
Для Nginx:
sudo service nginx reload
Для Apache:
sudo service httpd reload
Заключение
В этой статье мы рассказали, как получить и продлить ssl сертификат совершенно бесплатно с помощью сервиса Let's Encrypt для основного домена и его всех поддоменов. Также подробно описан процесс конфигурирования веб-сервера Nginx, использования сервиса Cloudflare и утилиты ACME.sh для выпуска wildcard Let's Encrypt сертификата.
Данный материал будет полезен системным администраторам и веб-мастерам корпоративных сайтов. Специалисты компании FREEhost.UA всегда проконсультируют вас по вопросам выпуска и обновления ssl сертификата для ваших доменов.
|
Дата: 12.02.2021 Автор: Евгений
|
|



Авторам статьи важно Ваше мнение. Будем рады его обсудить с Вами:
comments powered by Disqus