Статья также доступна на украинском (перейти к просмотру).

Оглавление:
- Расстояние между элементами
- Веб типографика и удобство пользования мобильным устройством
- Контент шире экрана
- Mета-тег Viewport
- Онлайн конструкторы для создания мобильной версии
- Выводы
Трафик с мобильных устройств на сегодняшний день занимает значительную, а часто и большую часть общего трафика на сайт.
Поэтому такой фактор как “Удобство просмотра на мобильных устройствах” является важным фактором ранжирования в поисковой выдаче.
В инструменте вэб-мастеров Google Search Console в разделе “Удобство просмотра на мобильных устройствах” поисковая система указывает те УРЛы, в которых она обнаруживает ошибки, которые мешают пользователю комфортно пользоваться ресурсом с мобильных устройств.
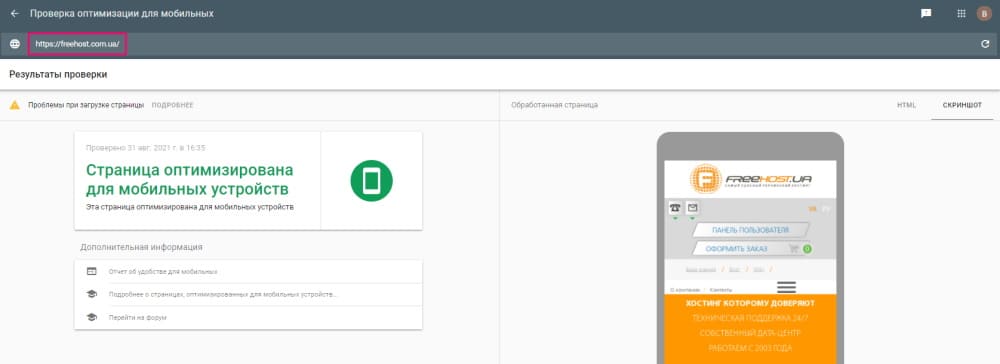
Также на мобило пригодность можно проверить страницу с помощью сервиса Mobile-Friendly.

Рассмотрим ошибки, которые встречаются чаще всего.
Расстояние между элементами
Если элементы расположены слишком близко друг к другу, то пользователь будет просто напросто задевать пальцем н ето, что нужно, когда захочет кликнуть какую-либо иконку.
Поэтому требования Гугла следующие:
-
Минимальное расстояние между более важными элементами - 48 px;
-
Между менее важными (более мелкими в размерах) - 30 px.
Также следите за отступами с блоках со списками.
Регулируется с помощью стилей Padding и Margin.
Веб типографика и удобство пользования мобильным устройством
Размер шрифта
Для удобства чтения и прохождения проверки через Сеарч Консоль используйте следующие параметры:
-
Минимальный рекомендованный размер шрифта размер - 16 px.
-
Шрифт - Arial, Times New Roman. Но Таймс - это из 90-х годов, поэтому используйте Ариал.
Также на удобство для мобильных может повлиять и межстрочный интервал.
Рекомендованный интервал - line-height: 29px.
Обратите внимание на шрифт, который заключается в теги <pre></pre>.
В браузере такой шрифт выглядит так:
У него тоже есть минимальный размер шрифта, который требуется для удобства пользования с мобильных устройств.
Семейство шрифта, его цвет и цвет фона
Каким будет шрифт (font-family), его цвет (color) и цвет фона элемента (background-color) зависит типа Вашего сайта, от его PSD макета и возможного изменения дизайна.
Помните, что тексты на странице должен легко читаться, глаза не должны уставать, при чтении, в том числе в темноте.
Поэтому, лично я не допускал бы слишком яркого контраста между текстом и фоном.
Например белоснежный фон (background-color:white) и черный текст (color:black). Контраст должен быть более мягким.
Для контроля и подбора контрастности существует специальный инструмент.
Он называется Colorable. С его помощью Вы можете проверить наглядно будут взаимодействовать между собой цвет фона и текста.
Отступы от полей и визуальное разделение тезисов

Следите за тем, чтобы текст и картинки имели небольшой отступ о края в виде полей.
Величина отступа - 5px. Для этого используйте свойство padding.
Также рекомендуем добавлять в разметку для маркированніх списков теги <p></p>. Это придаст спискам более наглядный вид и пункты списка не будут сливаться между собой.
***
<ul>
<li><p>Пункт 1</p></li>
<li><p>Пункт 2</p></li>
<li><p>Пункт 3</p></li>
</ul>
***
Контент шире экрана
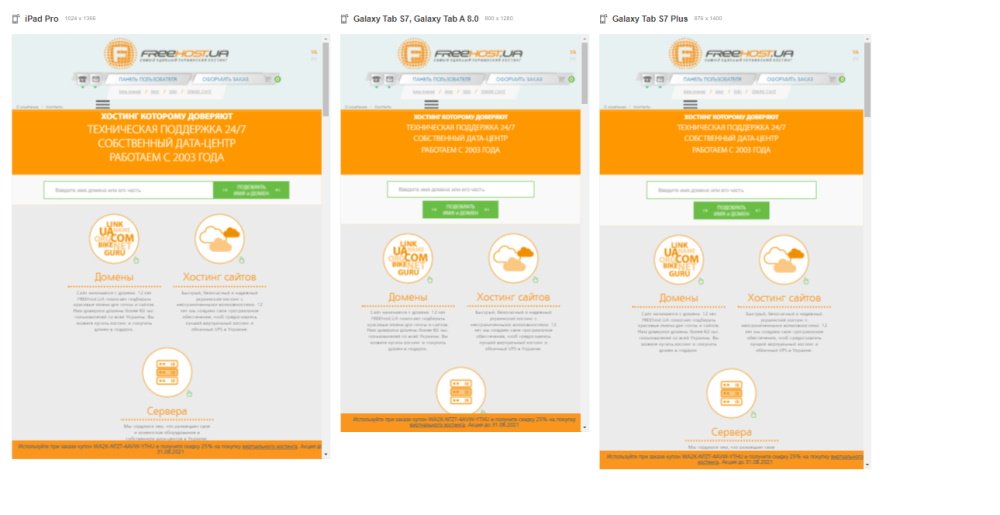
Не допускайте горизонтальной прокрутки на экране. Как тексты, так и картинки.
Следите за тем, чтобы картинки на сайте были пропорциональных размеров.
Для того, чтобы картинки не вылезали за пределы экрана, в параметре “ширина” указывайте следующие значения:
-
уменьшите ширину в пикселях ( например width: 1000px);
-
Используйте медиа запрос. Такой запрос позволяет для разных разрешений экрана и для разных устройств, указать свои CSS стили, свои размеры элемента.
Пример: @media (max-width: 740px){ ... }
Максимальное значение условия. Этот CSS-код применяется только если ширина viewport меньше или равна 740px:
Подробнее о медиа запросах смотрите здесь ;
-
растяните картинку на всю ширину экрана, чтобы ее ширина менялась автоматически и пропорционально (width: 100%).
Иногда картинки могут выглядеть в мобильной выдаче просто непропорциональными и вытянутыми.
В таких случаям мы заполняем параметр высоты картинки, а ее ширину оставляем пустой.
Подробнее о правилах применения и написания параметров стилей, которые мы указали выше смотрите в подразделе “Отступы” в статье “Основные CSS стили, которые применяются для стилизации html кода”.
Mета-тег Viewport

Данный мета-тег необходим для того, чтобы страница корректно отображалась на всех типах устройств.
Также он показывает браузерам в каком масштабе необходимо отображать видимую область веб-страницы.
Его размещают между тегами <head></head>.
Внимание!
При верстке, если Вы делаете адаптивную страницу, современные страницы все адаптивные, ни в коем случае не делайте фиксированную ширину блоков.
Т.к. блоки будут некорректно сжиматься, контент становиться мелким и плохо отображаться на экране.
Для решения этой проблемы и был придуман мета-тег Viewport.
<meta name="viewport" content="width=device-width, initial-scale=1"/ >
Разберем синтаксис его написания.
-
meta name="viewport" - название мета-тега;
-
content="width=device-width - ширина просмотра задана на всю ширину экрана;
-
initial-scale=1 - “1” - единичка означает масштаб отображаемого контента на экране. В данном случае - это 100%. А при 0.5 - 50%.
Еще раз отметим, что данный мета-тег необходимо указывать во всех адаптивных страницах.
О теории и практике адаптивной верстки и применении в ней тега Viewport смотрите в видеоуроке здесь.
Приводим Вам стандартный набор, которые заточены под использование различными мобильными устройствами.
***
<meta name='viewport'content='width=device-width,initial-scale=1'/>
<meta content='true'name='HandheldFriendly'/>
<meta content='width'name='MobileOptimized'/>
<meta content='yes'name='apple-mobile-web-app-capable'/>
***
Онлайн конструкторы для создания мобильной версии
Для создания сайтов, в том числе и адаптивной версткой Вы можете использовать:
-
Плагины для CMS. Например Creambee и Mobirise;
-
Адаптивные версии макетов в Wordpress;
-
Конструктор сайтов, которые часто предоставляется хостинг-провайдером.
Для того, чтобы узнать, какой движок с конструктором Вам подойдет больше, советуем Вам прочитать статью в блоге “WordPress vs Wix: какая платформа подойдет Вам?”.
Выводы
Для удобства пользования с мобильных устройств и успешного продвижения необходимо соблюдать следующие факторы:
-
Оптимальный размер шрифта - font-size:16px;
-
Придерживайтесь комфортной контрастности между текстом и фоном;
-
Межстрочный интервал - line-height: 29px;
-
Минимальное расстояние между элементами: 48px - между более важными элементами, 30px - между менее важными;
-
Соблюдайте отступы для полей, а также между абзацами и пунктами маркированного списка;
-
Используйте медиа запросы @media;
-
Не допускайте горизонтальной прокрутки. Контент не должен выходить за пределы экрана;
-
Обращайте внимание на форматирование текста, который заключен в теги <pre></pre>;
-
На каждой адаптивной странице должен присутствовать мета-тег viewport. Изучите правила его синтаксиса.
Подписывайтесь на наш телеграмм - канал t.me/freehostua, чтоб быть в курсе новых полезных материалов. Смотрите наш Youtube канал на youtube.com/freehostua.
|
Дата: 02.09.2021 Автор: Яременко Владислав под редакцией Евгения Шермана
|
|



Авторам статьи важно Ваше мнение. Будем рады его обсудить с Вами:
comments powered by Disqus