Владельцы многих сайтов и веб-мастера были неприятно удивлены, когда с января 2020 при работе с Гугл-консолью стала появляться ошибка «data-vocabulary.org schema deprecated». Если вы также столкнулись с подобной проблемой, наш чеклист поможет вам избежать её в дальнейшем. Но прежде разберёмся, почему возникают подобные сообщения.
Причина ошибки data-vocabulary.org schema deprecated
Причина, как ни удивительно, проста: разработчики Google проследили рост популярности разметки schema.org в последние годы. В связи с этим было принято решение полностью перевести Гугл-консоли сайтов именно на этот вид разметки.
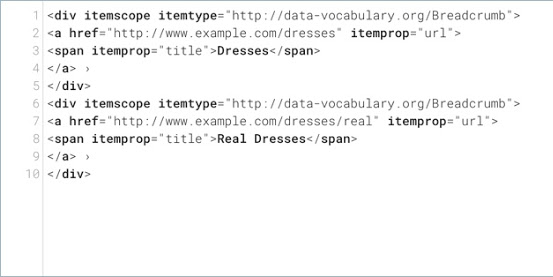
Ниже приведён пример, как выглядит один и тот же фрагмент разметки в data-vocabulary.com и в schema.org.


От устарелой data-vocabulary.org было принято решение отказаться полностью. То есть, если вы использовали эту микроразметку прежде, с 2020 года она не будет работать. Процесс отказа был запущен 21 января 2020 в формате всплывающих сообщений об ошибке. Таким образом Гугл решил уведомить всех владельцев о том, что стоит сменить микроразметку заранее, чтобы поисковая система и дальше могла распознавать сайты. Процесс окончательного перехода на schema.org планируется завершить к апрелю, а значит, самое время заняться изменением разметки.
Как сменить микроразметку на сайте на Schema.org?
Вариант первый: вручную. Для этого нужно предварительно убрать из шаблона имеющуюся разметку и затем подключить словарь разметки schema.org.
Для хлебных крошек такая разметка состоит из нескольких основных указателей: itemscope, itemtype, itemprop. Первые два тега определяют, что это именно хлебные крошки и дают на них ссылку в словаре shema.org. Тег itemprop нужен для построения цепочки навигации:
a itemprop="item" href="/" - это разметка ссылки на конкретную страницу в цепочке,
span itemprop="name" - разметка с указанием соответствующего типа данных в словаре хлебных крошек.
meta itemprop="position" content="1″/ - порядковый номер для позиции пункта.
Эти теги повторяются для разметки каждого пункта в навигационной цепочке. Например, если конечная страница находится в подкаталоге сайта “Главная/Товары/Товары для дома/Светильники”, то соответственно проставить атрибуты itemprop, itemscope, itemtype нужно будет для каждой из страниц: Главной, общего каталога Товары, подкаталога Товары для дома, и затем - для раздела Светильники.
Вариант второй (который гораздо проще с точки зрения FreeHost):
- Задействуйте инструмент тестирования микроразметки от Google (https://search.google.com/structured-data/testing-tool/?hl=ru) и проверьте, соответствует ли разметка требованиям сервиса.
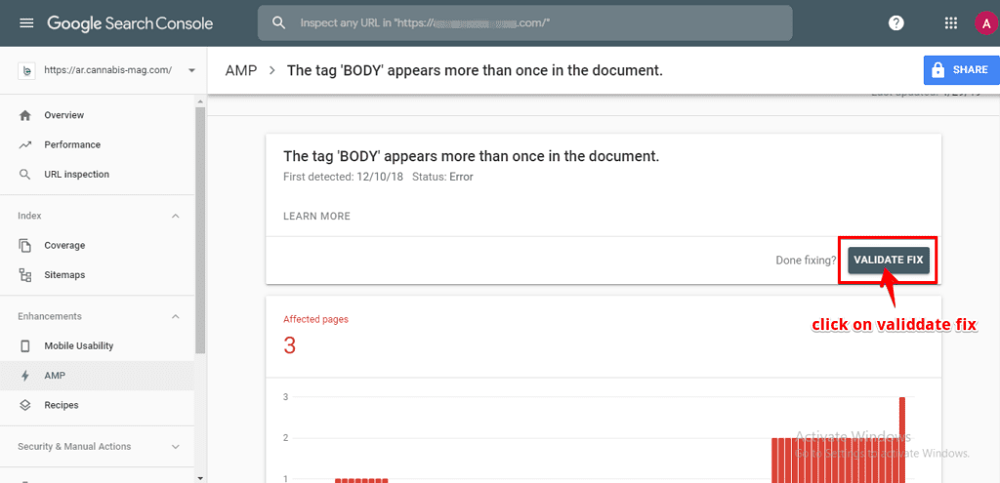
- После этого зайдите в консоль Гугл вашего сайта в раздел «Хлебные крошки» и нажмите на кнопку Validate Fix, чтобы отправить в Google запрос на обновление вашего веб-сайта и получения обновленной микроразметки.

- Также желательно протестировать сайт при помощи инструмента Rich-Results для расширенного сниппета – он проанализирует сайт и выдаст те элементы разметки, которые ПС использует в качестве расширения сниппета.
Итого: опасаться ошибки data-vocabulary.org schema deprecated не стоит. Прогресс не стоит на месте, и она всего лишь сигнализирует о том, что пришло время сменить разметку сайта на более прогрессивную. Сделать это можно по нашему чеклисту, причем желательно не откладывать дело в долгий ящик и заняться обновлением микроразметки уже сейчас, чтобы с 6 апреля ваш сайт не исчез из выдачи поисковой системы.
|
Дата: 18.02.2020 Автор: Евгений
|



Авторам статьи важно Ваше мнение. Будем рады его обсудить с Вами:
comments powered by Disqus